
響應(yīng)式網(wǎng)站設(shè)計(jì)——企業(yè)移動(dòng)營(yíng)銷戰(zhàn)略最關(guān)鍵一步!!
65%的企業(yè)高管、公司白領(lǐng)使用智能手機(jī)辦公,你的目標(biāo)客戶正在用手機(jī)訪問您的網(wǎng)站!
抓取潛在客戶,贏得更多客戶的選擇, 從響應(yīng)式網(wǎng)站開始!
什么是響應(yīng)式網(wǎng)站?
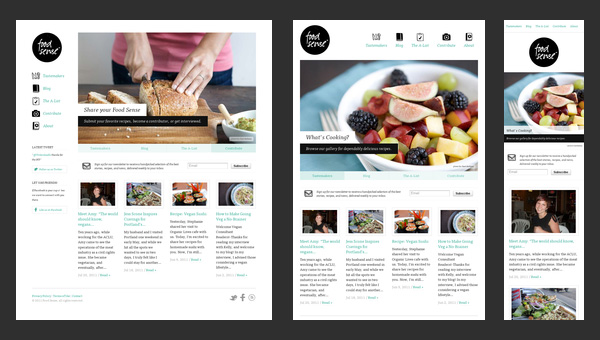
響應(yīng)式網(wǎng)站又名“自適應(yīng)網(wǎng)站”,兼容手機(jī)、平板、PC設(shè)備,跨平臺(tái)顯示網(wǎng)頁。自動(dòng)識(shí)別屏幕寬度、并做出相應(yīng)調(diào)整的網(wǎng)頁設(shè)計(jì)。同一個(gè)網(wǎng)頁自動(dòng)適應(yīng)不同大小的屏幕,根據(jù)屏幕寬度,自動(dòng)調(diào)整布局,完美兼容電商網(wǎng)站和微信商城。
響應(yīng)式網(wǎng)站4大核心優(yōu)勢(shì)
網(wǎng)址不變,無需二次推廣;
·跨平臺(tái)多終端適配,提升用戶體驗(yàn);
·內(nèi)容實(shí)時(shí)同步更新,節(jié)省時(shí)間和成本;
·迅速打開移動(dòng)營(yíng)銷六大入口:搜索引擎、微信、微博、APP、短信、二維碼。
為什么要做響應(yīng)式網(wǎng)站?
據(jù)ComScore在2012年的調(diào)查發(fā)現(xiàn),2009年全世界僅有8億部移動(dòng)互聯(lián)網(wǎng)用戶,而到2015,將有19億移動(dòng)互聯(lián)網(wǎng)用戶。當(dāng)今移動(dòng)設(shè)備層出不窮,擁有一個(gè)可以適應(yīng)多種屏幕分辨率的網(wǎng)站建設(shè)就顯得尤為重要了。
北京網(wǎng)站建設(shè)公司凡度網(wǎng)絡(luò)就響應(yīng)式的網(wǎng)站設(shè)計(jì)做一個(gè)分享,希望大家能在響應(yīng)式設(shè)計(jì)時(shí)派上用處。北京凡度網(wǎng)絡(luò)科技有限公司響應(yīng)式網(wǎng)站設(shè)計(jì)讓你的網(wǎng)站適應(yīng)電腦,手機(jī),平板等多屏瀏覽;響應(yīng)式網(wǎng)站設(shè)計(jì)簡(jiǎn)潔大氣,國際化風(fēng)格;擁抱多屏?xí)r代,挖掘數(shù)字化商機(jī)。我們?yōu)楸本┒嗉移髽I(yè)建設(shè)網(wǎng)站,在這之中要求有響應(yīng)式的網(wǎng)站設(shè)計(jì)的企業(yè)網(wǎng)站也越來越多作為今年大熱的設(shè)計(jì)趨勢(shì),響應(yīng)式已然是設(shè)計(jì)師的標(biāo)配技能。今天凡度網(wǎng)絡(luò)小編從響應(yīng)式設(shè)計(jì)的布局類型、布局實(shí)現(xiàn)兩方面深入講解,有哪些實(shí)現(xiàn)布局的方式,該采用何種方式,凡度網(wǎng)絡(luò)都有相當(dāng)專業(yè)細(xì)致的解答;
布局實(shí)現(xiàn)
采用何種方式實(shí)現(xiàn)布局設(shè)計(jì),也有不同的方式,這里基于頁面的實(shí)現(xiàn)單位而言,分為四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。
固定布局:以像素作為頁面的基本單位,不管設(shè)備屏幕及瀏覽器寬度,只設(shè)計(jì)一套尺寸;可切換的固定布局:同樣以像素作為頁面單位,參考主流設(shè)備尺寸,設(shè)計(jì)幾套不同寬度的布局。通過設(shè)別的屏幕尺寸或?yàn)g覽器寬度,選擇最合適的那套寬度布局;彈性布局:以百分比作為頁面的基本單位,可以適應(yīng)一定范圍內(nèi)所有尺寸的設(shè)備屏幕及瀏覽器寬度,并能完美利用有效空間展現(xiàn)最佳效果;混合布局:同彈性布局類似,可以適應(yīng)一定范圍內(nèi)所有尺寸的設(shè)備屏幕及瀏覽器寬度,并能完美利用有效空間展現(xiàn)最佳效果;只是混合像素、和百分比兩種單位作為頁面單位。
其中可切換的固定布局的實(shí)現(xiàn)成本最低,但拓展性比較差;而彈性布局與混合布局效果具響應(yīng)性,都是比較理想的響應(yīng)式布局實(shí)現(xiàn)方式。只是對(duì)于不同類型的頁面排版布局實(shí)現(xiàn)響應(yīng)式設(shè)計(jì),需要采用不用的實(shí)現(xiàn)方式。通欄、等分結(jié)構(gòu)的適合采用彈性布局方式、而對(duì)于非等分的多欄結(jié)構(gòu)往往需要采用混合布局的實(shí)現(xiàn)方式。
布局響應(yīng)對(duì)頁面進(jìn)行響應(yīng)式的設(shè)計(jì)實(shí)現(xiàn),需要對(duì)相同內(nèi)容進(jìn)行不同寬度的布局設(shè)計(jì),有兩種方式:桌面優(yōu)先(從桌面端開始向下設(shè)計(jì));移動(dòng)優(yōu)先(從移動(dòng)端向上設(shè)計(jì));無論基于那種模式的設(shè)計(jì),要兼容所有設(shè)備,布局響應(yīng)時(shí)不可避免地需要對(duì)模塊布局做一些變化(發(fā)生布局改變的臨界點(diǎn)稱之為斷點(diǎn)),我們通過JS獲取設(shè)備的屏幕寬度,來改變網(wǎng)頁的布局,這一過程我們可以稱之為布局響應(yīng)屏幕。常見的主要有如下幾種方式:
布局不變,即頁面中整體模塊布局不發(fā)生變化,主要有:
模塊中內(nèi)容:擠壓-拉伸;
模塊中內(nèi)容:換行-平鋪;
模塊中內(nèi)容:刪減-增加;
布局改變,即頁面中的整體模塊布局發(fā)生變化,主要有:
模塊位置變換;
模塊展示方式改變:隱藏-展開;
模塊數(shù)量改變:刪減-增加
很多時(shí)候,單一方式的布局響應(yīng)無法滿足理想效果,需要結(jié)合多種組合方式,但原則上盡可能時(shí)保持簡(jiǎn)單輕巧,而且同一斷點(diǎn)內(nèi)(發(fā)生布局改變的臨界點(diǎn)稱之為斷點(diǎn))保持統(tǒng)一邏輯。否則頁面實(shí)現(xiàn)得太過復(fù)雜,也會(huì)影響整體體驗(yàn)和頁面性能。



.png)