電影對(duì)于我們來(lái)說(shuō)并不陌生,回顧2014年各種大片不斷上映,科幻的,動(dòng)作的,懸疑的,恐怖的等等,我們?cè)谟^看完影片之后往往會(huì)和小小伙伴兒們一起討論影片的劇情,人物,音樂(lè),海報(bào)等等,今兒我們來(lái)扒一扒電影網(wǎng)站的那些事兒。
電影網(wǎng)站其實(shí)在早期并沒(méi)有被重視,除了一些特別牛的電影可能會(huì)在宣傳期會(huì)一些官方網(wǎng)站,隨著互聯(lián)網(wǎng)媒體的迅速發(fā)展,電影廠商近幾年對(duì)網(wǎng)站設(shè)計(jì)開(kāi)始重視起來(lái),網(wǎng)站形式也從以前比較單一以視覺(jué)為重心向注重用戶體驗(yàn)過(guò)度。
一、全視頻/全景展示
這一類網(wǎng)站最能直觀展示內(nèi)容,用戶參與度高。我們?nèi)绾卧O(shè)計(jì)才能抓住用戶,接下來(lái)我們來(lái)看一下這個(gè)網(wǎng)站如如何做到的
案例:the quiet ones(死祭亡靈)點(diǎn)擊查看
電影講述了一位大學(xué)教授和他的學(xué)生助手們以一名年輕的女子為對(duì)象,希望醫(yī)治她的精神疾病,并且證明世界上并沒(méi)有超自然力量的存在然而在這過(guò)程中,他們?cè)庥隽穗y以想象的恐懼的黑暗力量。
作為一部恐怖電影,網(wǎng)站采用了全視頻得展現(xiàn)方式,展示了幾段故事情節(jié),通過(guò)視頻中的交互點(diǎn),讓用戶身臨其境的感受電影情節(jié)。網(wǎng)站風(fēng)格以復(fù)古為主,背景音樂(lè)用膠片的聲音穿插整站,視頻的進(jìn)度條聲波的形式,體現(xiàn)恐怖感。

交互點(diǎn):網(wǎng)站通過(guò)幾處交互點(diǎn)的設(shè)計(jì),讓用戶在了解故事的同時(shí),參與進(jìn)來(lái),提高用戶體驗(yàn)
隨著網(wǎng)絡(luò)的迅速提升,硬件設(shè)備的不斷升級(jí),全視頻的設(shè)計(jì)方式,無(wú)疑是一種設(shè)計(jì)方向,但是如何把握網(wǎng)站節(jié)奏,怎么樣在提高用戶的參與感,以及視頻的加載問(wèn)題就變得尤為重要了。
還有兩個(gè)電影網(wǎng)站也是以全視頻設(shè)計(jì)形式,大家有興趣可以看看:
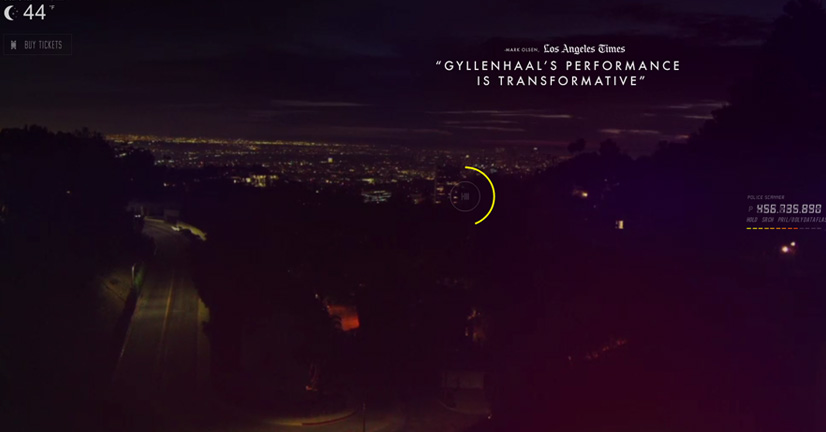
《夜行者》

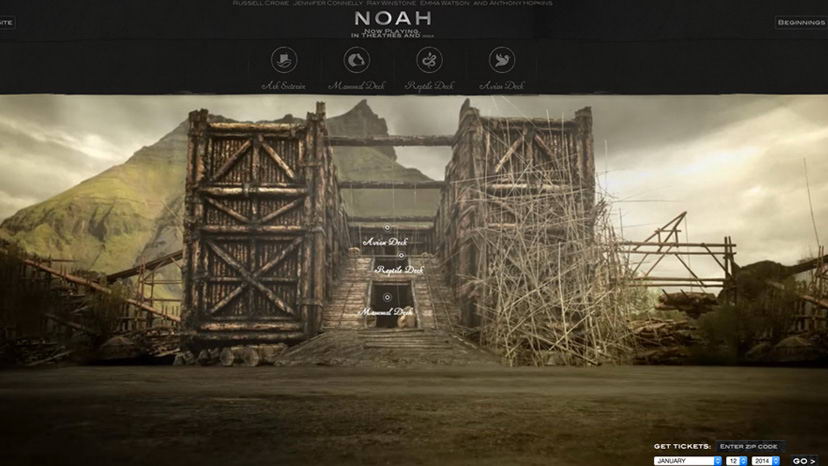
《諾亞方舟noah》

二:簡(jiǎn)約風(fēng)格網(wǎng)站/細(xì)節(jié)還是細(xì)節(jié)
簡(jiǎn)約不代表簡(jiǎn)單,這類網(wǎng)站更注重細(xì)節(jié)的設(shè)計(jì),層級(jí)的設(shè)計(jì),頁(yè)面動(dòng)態(tài)效果,讓頁(yè)面有一種高大上的感覺(jué)。
案例:《waterloo滑鐵盧》
因?yàn)闆](méi)有找到電影的簡(jiǎn)介,所以在這先介紹下相關(guān)的歷史背景:滑鐵盧戰(zhàn)役(歐洲史上著名戰(zhàn)役)1815年6月18日,由法軍對(duì)反法聯(lián)軍在比利時(shí)小鎮(zhèn)滑鐵盧進(jìn)行的決戰(zhàn)。戰(zhàn)役結(jié)局是反法聯(lián)軍獲得了決定性勝利。這次戰(zhàn)役結(jié)束了拿破侖帝國(guó)。此戰(zhàn)役也是拿破侖一世的最后一戰(zhàn)。拿破侖戰(zhàn)敗后被放逐,自此退出歷史舞臺(tái)。
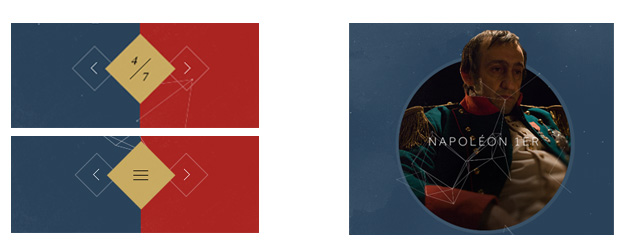
雖然故事背景發(fā)生在歐洲,但是網(wǎng)站設(shè)計(jì)上并沒(méi)有使用厚重的歐式花紋材質(zhì)來(lái)體現(xiàn)歷史感,而是對(duì)于做了減法,提煉出關(guān)鍵元素,運(yùn)用飽和度較低的顏色,為了突出歷史感頁(yè)面上添加了一層舊紙的紋理,文字顏色以白色和土黃色為主。按鈕的形式也是比較簡(jiǎn)約的。網(wǎng)站給人的感覺(jué)是簡(jiǎn)約但歷史感十足。

值得一提的是,這個(gè)導(dǎo)航的設(shè)計(jì),網(wǎng)站把導(dǎo)航做成了一個(gè)完整的頁(yè)面,然后對(duì)導(dǎo)航內(nèi)容進(jìn)行了分類,把幾個(gè)重要的版塊單獨(dú)提取出來(lái)進(jìn)行二次設(shè)計(jì)以便用戶快速瀏覽想要的內(nèi)容。
細(xì)節(jié)設(shè)計(jì):按鈕的動(dòng)態(tài)設(shè)計(jì),鼠標(biāo)跟隨動(dòng)態(tài)設(shè)計(jì)以及導(dǎo)航的動(dòng)態(tài)效果

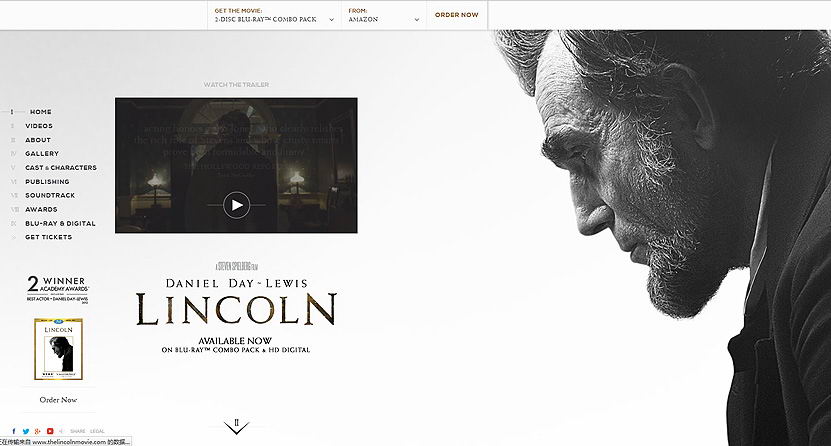
案例:《林肯》點(diǎn)擊查看
黑白色調(diào)使頁(yè)面有一種安靜的感覺(jué),簡(jiǎn)約的背景,左中右的排版方式,以及頁(yè)面的留白讓頁(yè)面瞬間格調(diào)提升,版塊之間過(guò)渡流暢,為了讓用戶瀏覽起來(lái)更方便,頁(yè)面也支持鼠標(biāo)滾動(dòng)切換效果。并且在切換的時(shí)候二級(jí)內(nèi)容會(huì)有一個(gè)漸出的效果,避免切換生硬。

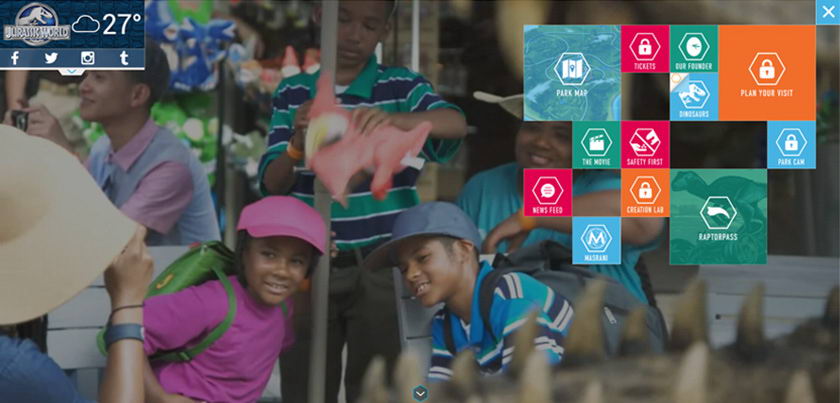
《侏羅紀(jì)世界》《侏羅紀(jì)世界》是經(jīng)典電影侏羅紀(jì)公園的第四部,雖然電影還沒(méi)有上映,但是從官網(wǎng)的設(shè)計(jì)風(fēng)格我們可以看出,影片有一些未來(lái)科幻的感覺(jué),整站運(yùn)用的全終端自適應(yīng)的表現(xiàn)形式,從PC、平板、手機(jī)全適應(yīng),頁(yè)面UI風(fēng)格已扁平化為主,六邊形邊框體現(xiàn)現(xiàn)代感。

《星際穿越
《星際穿越》官網(wǎng)運(yùn)用了比較常規(guī)的左右排期版的方式,乍看起來(lái)比較平常,但是頁(yè)面切換效果很特別,背景縮小變暗,往上移除畫(huà)面下一張背景緊隨其后,從屏幕下方移動(dòng)到中間,放大變亮, 在動(dòng)態(tài)速度上也十分考究,先慢后快,讓整個(gè)頁(yè)面有節(jié)奏感。
這一類的簡(jiǎn)約設(shè)計(jì)網(wǎng)站會(huì)給我們帶來(lái)哪些靈感?比如在設(shè)計(jì)游戲官網(wǎng)設(shè)計(jì)的時(shí)候能否全終端適應(yīng)設(shè)計(jì)?能否改變導(dǎo)航的表現(xiàn)形式?能否對(duì)按鈕進(jìn)行動(dòng)態(tài)化設(shè)計(jì)?能否對(duì)頁(yè)面切換效果進(jìn)行設(shè)計(jì)等等,哪怕是一個(gè)小元素的創(chuàng)新都能提升頁(yè)面整體的設(shè)計(jì)質(zhì)量。
三:視差表現(xiàn)形式
這一類網(wǎng)站是最常見(jiàn)的表現(xiàn)形式,講究視覺(jué)沖擊力,主要表現(xiàn)電影中的人物和故事,來(lái)看看這一類的電影網(wǎng)站我們能借鑒到哪些思路呢?
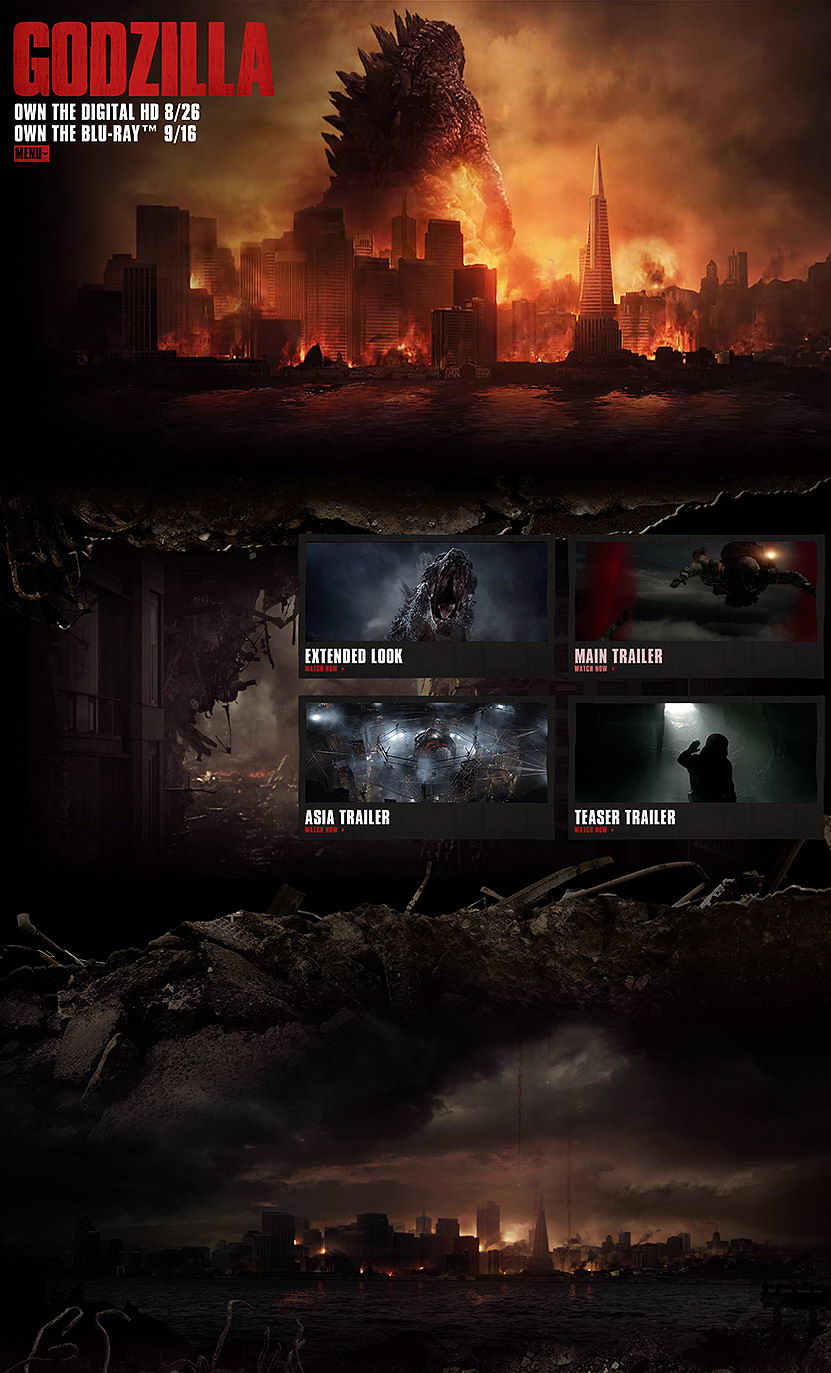
案例《哥斯拉》點(diǎn)擊查看
電影《哥斯拉》網(wǎng)站運(yùn)用視差的形式把電影場(chǎng)景拼接起來(lái),配合視頻特效,使網(wǎng)站的視覺(jué)沖擊力更強(qiáng)。

《環(huán)太平洋》
網(wǎng)站采用了橫屏滾動(dòng)形式來(lái)展現(xiàn)內(nèi)容,這里值得一提的是,當(dāng)我們滾動(dòng)鼠標(biāo)的時(shí)候,背景的動(dòng)態(tài)效果則不會(huì)出現(xiàn),而我們通過(guò)導(dǎo)航去瀏覽的版塊時(shí),背景的動(dòng)態(tài)效果才會(huì)出現(xiàn)。這樣做的好處是避免了加載時(shí)間過(guò)長(zhǎng)的問(wèn)題。

《少年派的奇幻漂流》
超酷的表現(xiàn)形勢(shì),技術(shù)和創(chuàng)意的完美結(jié)合。頁(yè)面運(yùn)用了視差技術(shù),鼠標(biāo)向下滑動(dòng)的同時(shí)層層揭秘影片的制作過(guò)程。頁(yè)面中穿插的視頻讓用戶在瀏覽過(guò)程中體驗(yàn)影片情節(jié)。

以上給大家提供一個(gè)思路,接下來(lái)咱們來(lái)看一看游戲官網(wǎng)是如何應(yīng)用到以上的思路的:
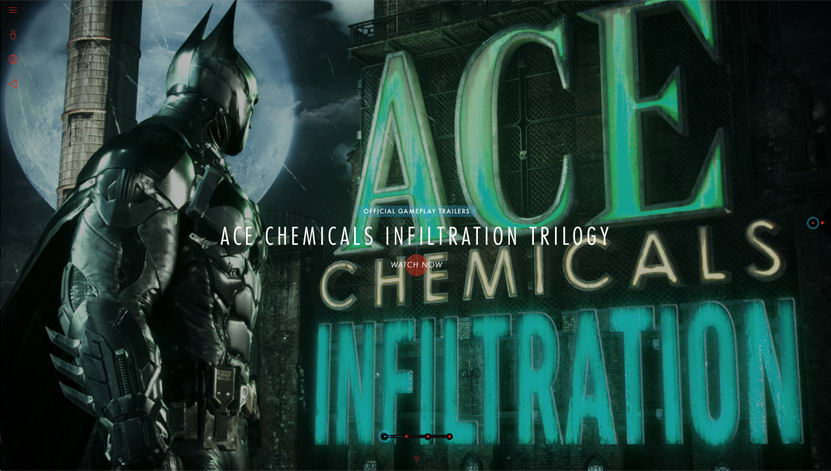
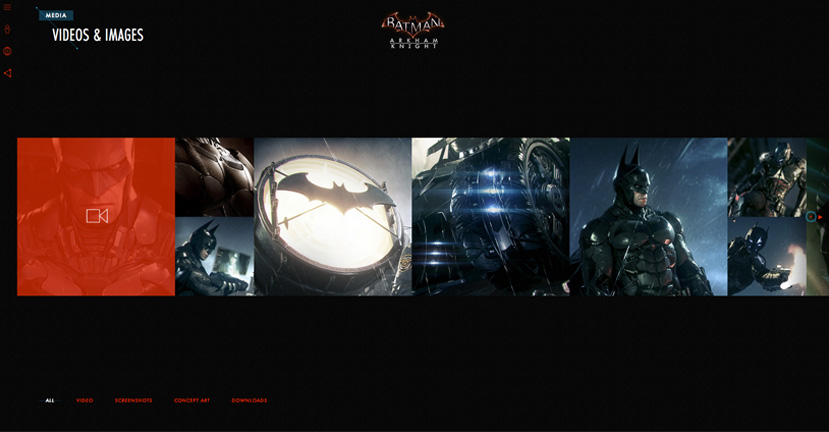
《蝙蝠俠》游戲網(wǎng)站
網(wǎng)站采用簡(jiǎn)約的設(shè)計(jì)手法,應(yīng)用大量的動(dòng)態(tài)效果,四張輪播圖切換后會(huì)有緩慢放大的效果,以及導(dǎo)航圖標(biāo)的動(dòng)態(tài)效果,數(shù)據(jù)圖動(dòng)態(tài)效果就連左右方向鍵也會(huì)有動(dòng)態(tài)效果。


希望大家在2015年能做出更牛的作品。thanks
本文由北京網(wǎng)站建設(shè)公司(www.huameikongtiao.cn)收集整理,轉(zhuǎn)載請(qǐng)注明出處,感謝!



.png)