favicon即是指favorites icon。在開啟網頁時,頁面標題左方的小圖示,將該網頁加入書籤時,書籤列的標題也會帶有這樣的圖示,加上favicon的網頁不但容易和其它網頁區別,也能凸顯網頁的主題。(關於favicon的製作請參考製作教學)
網頁設計經常會碰到許多形形色色的LOGO商標,各有不同的形狀風格,在一般網頁上,我們通常可以方便的直接將原本的LOGO應用在首頁上,無須擔心空間大小的問題,但是當設計favicon時就出現限制了。
因為favicon的位置只能顯示16 x 16px大小的圖示,若LOGO圖示是正方型、圓型的型狀,在轉檔製作favicon上通常不會有問題,但若是LOGO組成元素太復雜,或是LOGO是長型的,要將這些全部塞在一個16 x 16px的方塊中還能清晰顯示是有困難的,往往輸出的結果是一團模糊無法辨識。
有鑑於此,小編搜集了一些企業的favicon,我們就來觀察一下其它企業網站如何展現他們的favicon,說不定能為上面的問題找到解答。
【Favicon觀察報告】
【使用原本的LOGO圖案】
若是可能,大部分的企業都會將完整的LOGO直接縮小製作,因favicon的尺寸限制,最適合製作的LOGO形狀為長寬相同的圓型或正方型,且沒有太多文字及線條,以簡單色塊呈現的LOGO。
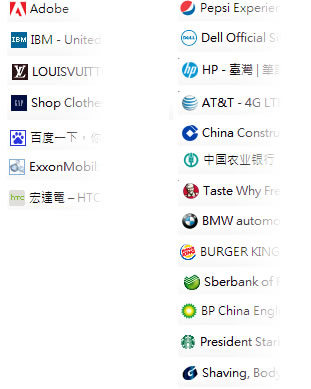
方形及圓形的LOGO
見下圖范例如:LOGO為正方形的Adobe、Pepsi的色塊圓型長寬相近,元素簡單,非常適合做為favicon,文字相對多的Burger King雖然是圓型,但縮小后,中央的文字幾乎無法閱讀,但仍能看出是Burger King的LOGO。
方形及圓形的LOGO

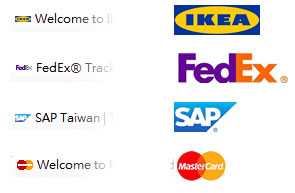
長方形的LOGO
接下來我們看到長型的LOGO,為了要維持它的比例,LOGO被縮得幾乎看不見。

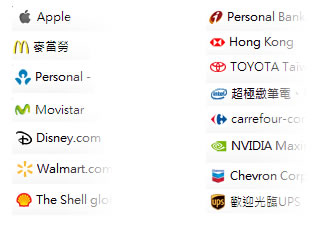
不規則型LOGO
大部分不規則型LOGO是以正方形或圓形為基礎發展,或是增加一些變型,但長寬相差不會太大,縮小時仍可順利維持辨識度,搭配透明背景更能展現LOGO的特色。

【使用經過變化的LOGO圖案】
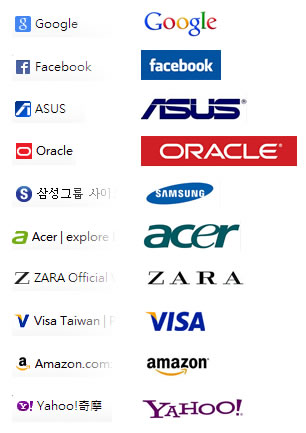
長型LOGO簡化縮短
因為長型LOGO縮小往往難以辨識,因此在設計favicon時,取LOGO第一個字母作為代表,其餘部分省略,此類型代表如google、facebook等。

改變原有造型
原本的LOGO造型復雜,簡化為更單純無裝飾的文字(如:奇異);以原有LOGO的色塊作為簡化的LOGO(如:usbank)或是取LOGO色重新設計(如:ebay)。

上面介紹了簡化LOGO的方式,現在讓我們挑出幾個幾個令人印象的LOGO,從中分析他們的特別之處。
![]()
amazon
amazon原本的LOGO是amazon文字加上下方的黃色圓弧箭頭所組成,在變成favicon時,巧妙的使用黃色圓弧箭頭搭配第一個英文字母,使簡化的LOGO依然保有amazon的特色,又達成了縮短LOGO的目的,極具巧思。
![]()
Yahoo
Yahoo的LOGO使用具有特色的yahoo字型加上驚嘆號,在轉換成favicon時,保留最具代表性的驚嘆號與第一個英文字母搭配,成功保留LOGO的原汁原味。
![]()
usbank
usbank的LOGO由造型色塊以及穩重的粗體文字組成,顯示在favicon時,僅使用最具代表性的色塊,而省略其它文字,給人一種簡潔俐落的印象,與其它的企業簡化方式相比,頗為特別。
因應不同的LOGO形式,設計favicon的方法也有許多不同,這次藉由參考各大品牌的網站,對於favicon的設計,又有一番不同的認識 :D。
【北京網站設計、北京網站建設、北京網站制作首選品牌凡度網絡http://www.huameikongtiao.cn/】



.png)