交互設計如今在html5時代越來越重要了,特別是電子商務及移動互聯網時代,作為行業資深設計師,接觸交互設計時間不短了,一直沒有機會說說自己的方案設計的流程。當一個方案設計完成后,如果不細細打磨,難免有一些被忽略的地方。所以大家在設計時候,一定要打起十二分精神,盡量做到方案思路清晰,方案完善。

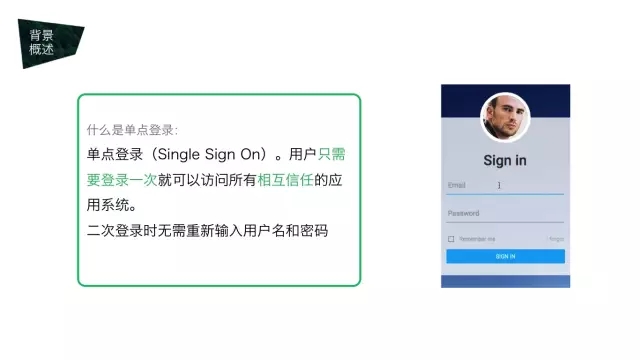
登錄頁面是移動端產品的常規頁面之一,相信大家并不陌生。這次迭代中,我們試圖將單點登錄這個功能應用在客戶端中。

本次方案的總結從以下四個方面來闡述。這也是筆者方案設計的常規步驟。命名為梳理-分析-定義-驗證四步法。

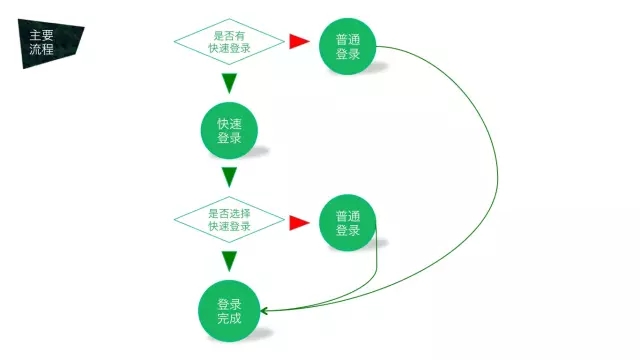
這里的流程指的便是用戶在使用過程中完成登錄任務的主要流程。因為有單點登錄的存在,所以在流程中可以優先考慮這種最便捷的登錄方式

對于一個現有功能的優化,可以采用小范圍討論來找出用戶的場景和痛點。進而結合數據來完成方案設計的注意事項。

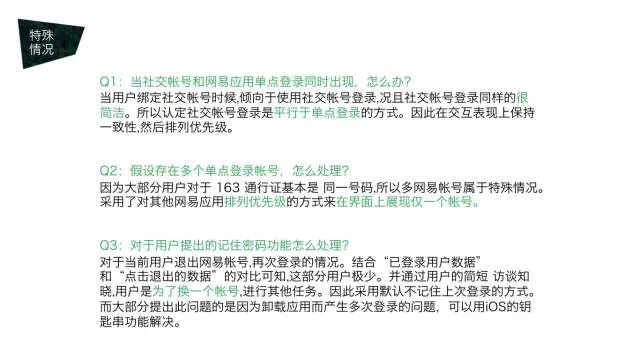
在上述分析總結中,有一點值得玩味。雖然數據表明用戶登出自己帳號的需求很小,但是大家依然希望有個記住帳號密碼功能。然而繼續詢問,用戶更多是希望卸載應用安裝后依然可以免登錄。其實當前應用登出帳號功能,更多是滿足換帳號兌換禮品或者換小號寫跟貼的需求。鑒于這種情況的考慮,并不需要當前應用“登出依然記住帳號密碼”功能。

然而,我們可以采用iOS系統的鑰匙串功能來滿足卸載應用重裝免登錄的需求(因為涉及到個人隱私安全問題,最終還是建議不做)。可見在設計中,需求需要進一步驗證確認,而不是用戶說什么就去做什么,更多還是需要深入了解,看清需求真相。

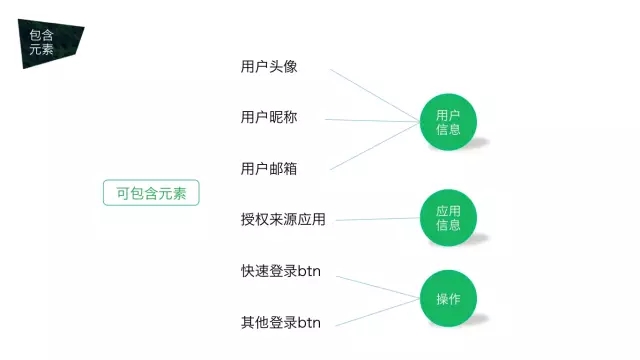
對于頁面信息布局的設計,一般會涉及到元素有哪些,優先級是怎么樣。依此來設計和輸出方案。

在設計時候,一直糾結于是否需要明確表達單點登錄中的帳號來源,因此采用了A,B方案設計。A方案特點是界面簡潔,理解成本低。B方案特點是完整描述了帳號來源,給予用戶信任感。

在設計時候,一直糾結于是否需要明確表達單點登錄中的帳號來源,因此采用了A,B方案設計。A方案特點是界面簡潔,理解成本低。B方案特點是完整描述了帳號來源,給予用戶信任感。

方案設計完畢后,為了驗證哪種方案更加符合用戶使用。因此進行了小范圍測試驗證。從上圖可知大家對方案A,B各有傾向。并且在實際討論中,大家表達了各個方案的可取之處,因此又經過細細斟酌,并結合了可以料想到的各種特殊情況,輸出了如下方案。

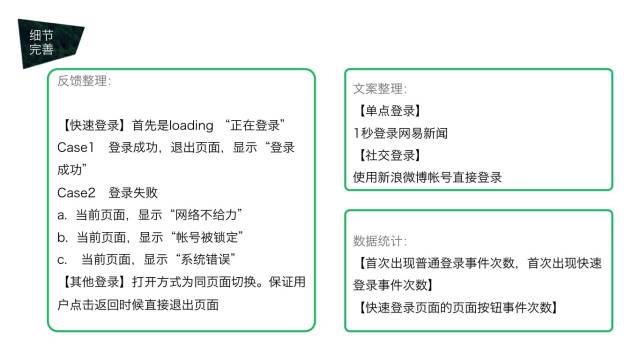
在此方案得到大家的一致認可后,開始做一些交互細節。交互細節主要是從操作反饋整理,文案梳理,數據統計需求方面完善。

在此方案得到大家的一致認可后,開始做一些交互細節。交互細節主要是從操作反饋整理,文案梳理,數據統計需求方面完善。

在工作中抽出時間總結經驗,是筆者一直想做,也是正在做的。只有這樣才能不斷激發新想法,推著自己往前走。更多關于交互設計流程的探討,可以加微信fandoocn,歡迎大家交流指正。
【北京網站制作、北京網站設計、北京網站建設、北京網站設計制作公司首選品牌凡度網絡http://www.huameikongtiao.cn/】



.png)