眼見(jiàn)為實(shí)耳聽(tīng)為虛。人腦處理視覺(jué)信息的速度是文字信息的50倍。因此,借助視覺(jué)刺激讓他人執(zhí)行動(dòng)作要比利用口頭交流或文字更為容易,此原理也適用于電商網(wǎng)站設(shè)計(jì)。
根據(jù)網(wǎng)頁(yè)設(shè)計(jì)心理學(xué)最新研究成果,要讓訪客執(zhí)行動(dòng)作,首先必須了解他們的心理。人腦做決策時(shí)大多是倉(cāng)促的,未經(jīng)過(guò)深思熟慮。MalcolmGladwell說(shuō)過(guò),“成功的決策是權(quán)衡理性思維與感性思維的結(jié)果。”當(dāng)訪客面對(duì)眾多選擇時(shí),最重要的是從感性層面吸引他們,但你只有幾秒時(shí)間來(lái)完成這一步。關(guān)于勸導(dǎo)式網(wǎng)頁(yè)設(shè)計(jì),以下有五個(gè)建議:
一、清晰明確
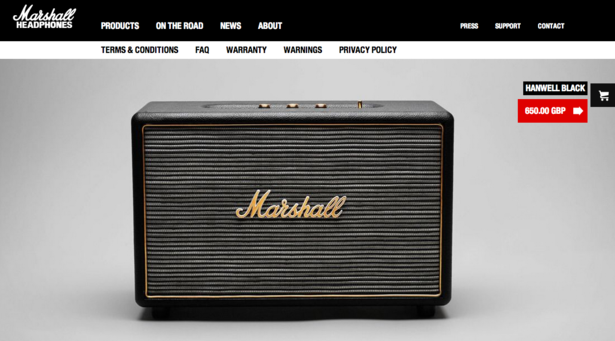
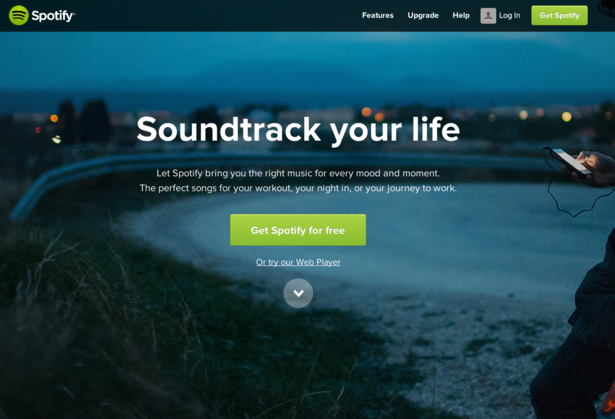
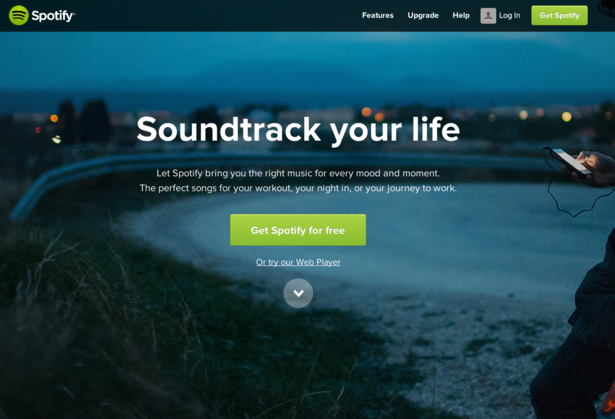
人腦是善問(wèn)的器官。初次見(jiàn)到某個(gè)事物時(shí),人想到的第一個(gè)問(wèn)題是:這是什么?所以,在訪問(wèn)網(wǎng)站時(shí),訪客首先會(huì)想:這個(gè)網(wǎng)站有什么用?在這兒能做什么?是否有必要在此停留?還有最重要一問(wèn),即是否能找到所需信息?設(shè)計(jì)網(wǎng)頁(yè)就應(yīng)避免使用大量術(shù)語(yǔ)或復(fù)雜措詞。可以模仿下面這樣:

網(wǎng)站所售何物、如何購(gòu)買(mǎi)、如何獲取其他信息都一目了然。
二、視效突出
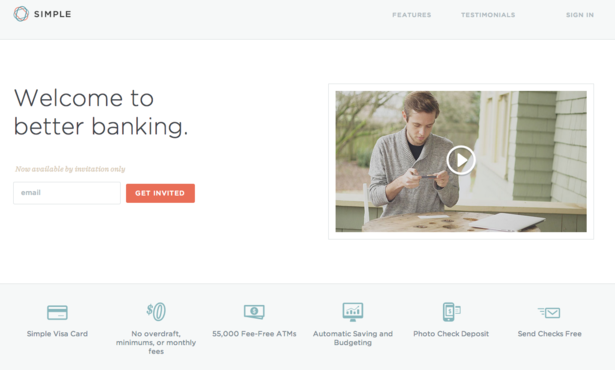
研究表明,96%的人訪問(wèn)網(wǎng)站時(shí)首先關(guān)注視覺(jué)設(shè)計(jì),只有6%注意到網(wǎng)站內(nèi)容。第一印象可持續(xù)數(shù)年。視覺(jué)感受比用戶體驗(yàn)更容易在第一時(shí)間形成。以下是Simple在線銀行的網(wǎng)站。簡(jiǎn)潔明了的首頁(yè)與網(wǎng)站宗旨完全契合,這也是利用大幅白背景引導(dǎo)注意力的典例。

三、層次明晰
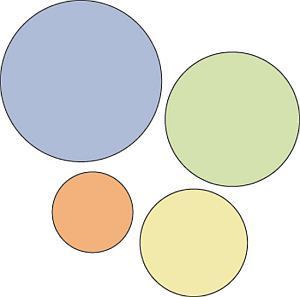
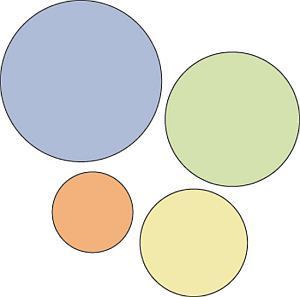
在網(wǎng)頁(yè)中,元素越大越重要。如下圖所示四個(gè)圓,人們往往會(huì)認(rèn)為藍(lán)色最重要,因?yàn)樗畲蟆?/div>





所以,在設(shè)計(jì)網(wǎng)頁(yè)時(shí),應(yīng)把網(wǎng)頁(yè)中最重要的元素設(shè)計(jì)得最大。

四、鎖定注意力
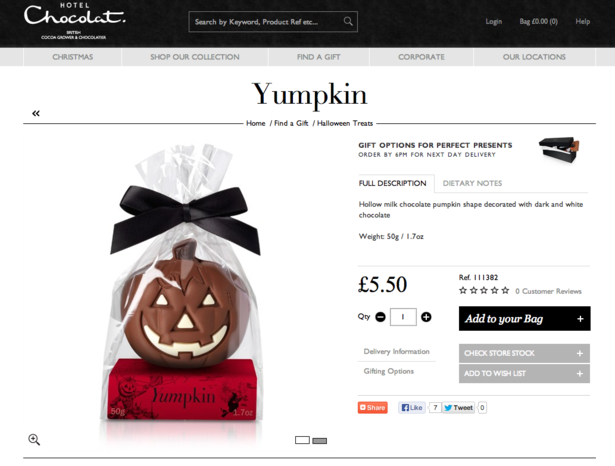
80%的注意力產(chǎn)生于首頁(yè)第一屏,69%的注意力產(chǎn)生于頁(yè)面左側(cè)。據(jù)神經(jīng)科學(xué)研究顯示,捕捉注意力的最佳方式是使用超大、惹眼的圖片,例如,在登陸頁(yè)面使用大背景圖。

人物圖最能拉近與購(gòu)物者間的距離。若圖片中的人面帶微笑,目視前方,使用開(kāi)放式肢體語(yǔ)言,有如真實(shí)購(gòu)物者則能產(chǎn)生最佳效果。
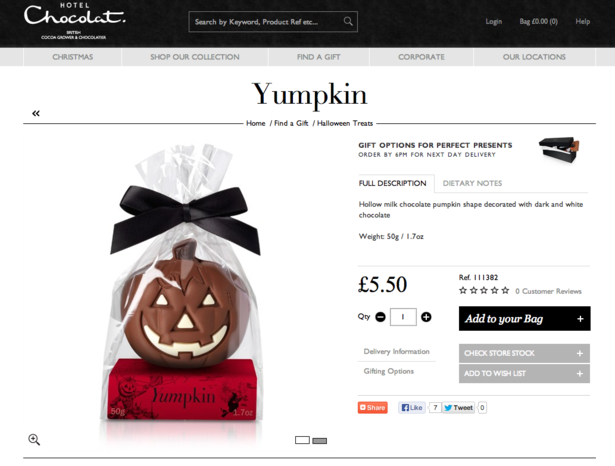
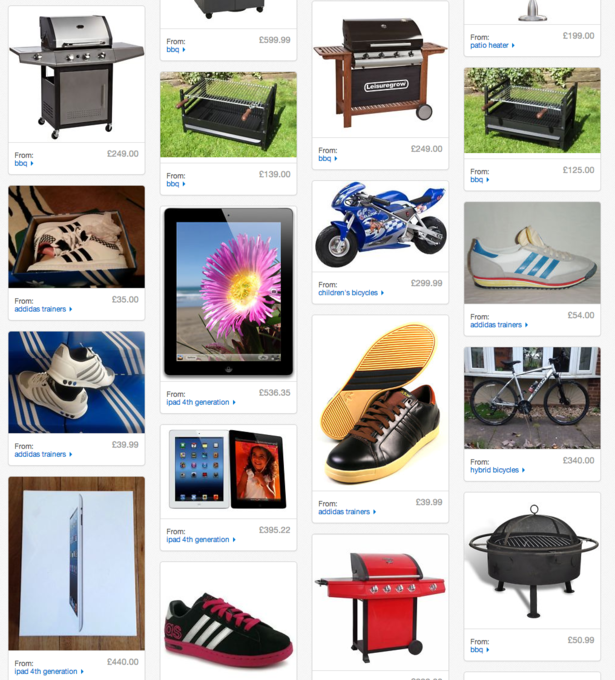
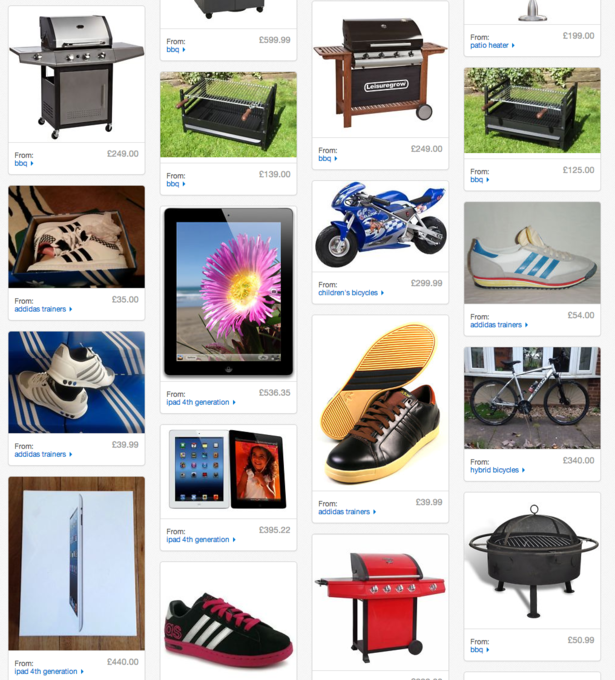
以下為eBay最新產(chǎn)品頁(yè)布局:

eBay聲稱采用大圖并減少文字減慢了用戶滾屏速度。關(guān)于產(chǎn)品頁(yè),應(yīng)放大產(chǎn)品圖片。例如,可以減少每行產(chǎn)品數(shù)量以使每張圖顯得更大,這樣可使收益提升25%。
五、每頁(yè)一個(gè)首要?jiǎng)幼?/div>
網(wǎng)站每個(gè)頁(yè)面都有特定功能。在設(shè)計(jì)時(shí),應(yīng)使每個(gè)頁(yè)面功能清晰明確,避免過(guò)早出現(xiàn)過(guò)多行動(dòng)召喚。“免費(fèi)注冊(cè)”是最常見(jiàn)的首頁(yè)行動(dòng)召喚,但訪客的注冊(cè)目的、效用和意義何在?因此,最佳的方式是先向訪客展示產(chǎn)品及服務(wù)信息,待時(shí)機(jī)到來(lái)時(shí)再出現(xiàn)行動(dòng)召喚。
建站智庫(kù)
- 網(wǎng)站建設(shè)技巧
- 網(wǎng)站建設(shè)問(wèn)題
- 設(shè)計(jì)前沿
- 網(wǎng)站優(yōu)化技巧
- 網(wǎng)絡(luò)營(yíng)銷(xiāo)
- 微信營(yíng)銷(xiāo)
核心服務(wù)
相關(guān)文章
最新文章
- 網(wǎng)站視差滾動(dòng)設(shè)計(jì)中應(yīng)注意的7個(gè)設(shè)計(jì)原則
- 企業(yè)品牌網(wǎng)站設(shè)計(jì)的常見(jiàn)布局方式
- 北京網(wǎng)站建公司分析網(wǎng)站設(shè)計(jì)的配色方法
- 北京網(wǎng)站建設(shè):導(dǎo)航欄怎么設(shè)計(jì)才算合理
- 網(wǎng)站建設(shè)中怎么利用顏色搭配來(lái)增強(qiáng)網(wǎng)站設(shè)計(jì)的體驗(yàn)效果
- 北京網(wǎng)站設(shè)計(jì)如何設(shè)計(jì)出符合用戶體驗(yàn)的網(wǎng)站
- app開(kāi)發(fā)公司淺談app開(kāi)發(fā)規(guī)范及開(kāi)發(fā)流程
- 手機(jī)網(wǎng)站站設(shè)計(jì)的基本原則及需要考慮的基礎(chǔ)元素
熱門(mén)文章
- 北京網(wǎng)站建設(shè):導(dǎo)航欄怎么設(shè)計(jì)才算合理
- 北京網(wǎng)站建公司分析網(wǎng)站設(shè)計(jì)的配色方法
- 北京網(wǎng)站設(shè)計(jì)如何設(shè)計(jì)出符合用戶體驗(yàn)的網(wǎng)站
- 網(wǎng)站建設(shè)中怎么利用顏色搭配來(lái)增強(qiáng)網(wǎng)站設(shè)計(jì)的體驗(yàn)效果
- 企業(yè)品牌網(wǎng)站設(shè)計(jì)的常見(jiàn)布局方式
- 北京網(wǎng)站制作之網(wǎng)站設(shè)計(jì)理念
- app開(kāi)發(fā)公司淺談app開(kāi)發(fā)規(guī)范及開(kāi)發(fā)流程
- 北京網(wǎng)站設(shè)計(jì)公司:站在巨人肩膀做設(shè)計(jì)!2015網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)分析
聯(lián)系我們:
北京市海淀區(qū)蘇州街3號(hào)大恒科技大廈5層
電話:010-51668909
郵箱:kefu@fandoo.cn
在線QQ:83321348、382317942
郵編:100088
官方微信:fandoocn



.png)