
百度站長平臺(tái)VIP大講堂于4月、5月分別對(duì)外講解了《移動(dòng)網(wǎng)站優(yōu)化官方課程》,獨(dú)家揭秘了百度移動(dòng)搜索在抓取、收錄、展現(xiàn)、優(yōu)化各個(gè)環(huán)節(jié)的原理及要點(diǎn)。官方PPT也可在多種渠道獲取。但為了我們的忠實(shí)粉絲,僅有PPT是不夠的,還是應(yīng)該有解讀的!那么,我們將分為6期進(jìn)行解讀。

好了,現(xiàn)在我們開始正式進(jìn)入課程:
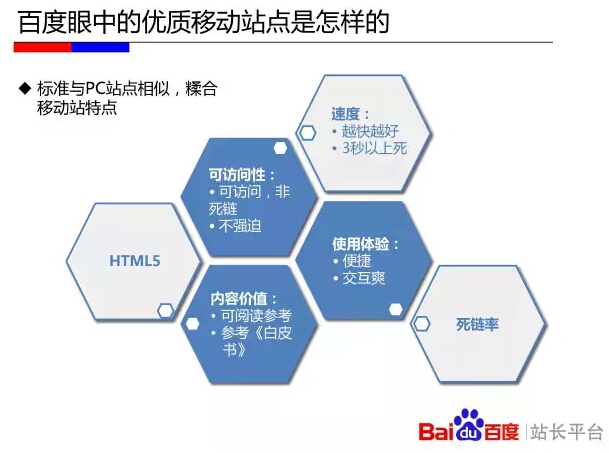
什么樣的移動(dòng)站在百度眼中才是優(yōu)質(zhì)站?下面這張圖濃縮了全部精華,但僅有這張圖還是不夠的,我們的學(xué)員“飛鷹”同學(xué)進(jìn)行了非常細(xì)致的解讀:

1.HTML5建站
1.1百度移動(dòng)搜索歡迎一切適合移動(dòng)化設(shè)備瀏覽的網(wǎng)頁,但目前HTML5是最先進(jìn)的語言,強(qiáng)烈建議使用,能為后面的適配等工作加分不少。
1.2域名設(shè)置上盡量簡短,移動(dòng)站點(diǎn)推薦以m、wap做為二級(jí)域名名稱
1.3URL結(jié)構(gòu)上盡量簡短且能夠表達(dá)頁面主意,目前動(dòng)態(tài)url對(duì)PC搜索已不構(gòu)成困難,但在移動(dòng)端,咱們還是先做一段靜態(tài)化的工作吧
1.4移動(dòng)化頁面特征盡量明顯。關(guān)于這個(gè)問題等待站長學(xué)院的相關(guān)文章吧,聽說已經(jīng)有技術(shù)大牛在撰寫了。
1.5正確適配,或正確填寫sitemap,或正確標(biāo)注applicable-device。
2.訪問速度
2.1培訓(xùn)現(xiàn)場劉院長直接說“3秒以上死”,聽起來很可怕,足以見得響應(yīng)速度對(duì)移動(dòng)站點(diǎn)是多么的重要。這個(gè)3秒包括網(wǎng)絡(luò)時(shí)間、服務(wù)器處理時(shí)間、頁面渲染時(shí)間,千萬別超呀!所以我們?cè)谶x擇服務(wù)器、空間的時(shí)候要充分考慮速度的因素了。
2.2還有一點(diǎn)培訓(xùn)上沒有講到,我覺認(rèn)為非常重要,就是訪問的穩(wěn)定性,這和PC端是一樣的。我關(guān)注過去年廣州沙龍時(shí)孫權(quán)老師提到的,網(wǎng)站服務(wù)器宕機(jī)一天對(duì)站點(diǎn)的整體排名表現(xiàn)都會(huì)有很長時(shí)間的影響。
3.死鏈率
3.1百度站長平臺(tái)上上周發(fā)了《百度搜索標(biāo)準(zhǔn)死鏈官方文檔》,最近也反復(fù)說這個(gè)問題,看來是非常重視的,想想看,用戶在馬路上使用百度移動(dòng)搜索,點(diǎn)開的結(jié)果是死鏈,或者顯示“此內(nèi)容已過期”也真是夠惡心的——院長說這就屬于死鏈影響搜索用戶體驗(yàn),發(fā)生這種事情百度會(huì)很不開心。
3.2百度這么重視死鏈,也一直讓我們提交死鏈,搞得我們很緊張,我曾經(jīng)一度認(rèn)為只要是報(bào)過404的頁面都需要進(jìn)行提交。后面問了一下劉院長,給我的解釋是這樣的:1,只提交百度收錄的死鏈即可,即以前頁面正常的,被百度收錄后變成404的頁面。2,除了404死鏈,內(nèi)容死鏈和跳轉(zhuǎn)死鏈也必須提交。
4.可訪問性
4.1跟《百度搜索網(wǎng)頁質(zhì)量白皮書》里說的差不多,網(wǎng)頁不能是死鏈(包括協(xié)議死鏈和跳轉(zhuǎn)死鏈),不能是必須有權(quán)限或必須登錄才能訪問的頁面。
4.2不能強(qiáng)迫用戶,這個(gè)應(yīng)該是目前百度比較重視的問題,包括不能要求用戶下載APP才能看到網(wǎng)頁內(nèi)容等——冰桶算法有一部分就是打擊這種行為的,相信百度后續(xù)會(huì)加大對(duì)這種手法的打擊。
4.3現(xiàn)階段百度還未公開宣傳可以讀懂FLASH、JS、圖片,所以不要將鏈接和文本通過上述方式輸出或表現(xiàn)(這點(diǎn)培訓(xùn)中沒有講,但是結(jié)合現(xiàn)場其它內(nèi)容,感覺應(yīng)該加進(jìn)來提醒大家)。
5.使用體驗(yàn)
5.1減少用戶獲取內(nèi)容的成本,一般移動(dòng)站點(diǎn)使用樹形結(jié)構(gòu)的話,可以控制在三層,即首頁-頻道-內(nèi)容頁。
5.2盡量減少使用大屏廣告的行為,小心被冰桶掉。
5.3移動(dòng)網(wǎng)頁面積有限,要在有限的空間里做大量交互行為是一件很難的事情,這就要看站點(diǎn)的功力了,劉院長在培訓(xùn)時(shí)著重講了交互要爽,大家盡量去站長學(xué)院看視頻吧。
6.內(nèi)容價(jià)值
6.1百度對(duì)移動(dòng)內(nèi)容價(jià)值的判斷,絕大多數(shù)同《百度搜索網(wǎng)頁質(zhì)量白皮書》里講的一樣,尤其是內(nèi)容質(zhì)量那個(gè)篇章,做網(wǎng)站的不看幾遍這個(gè)白皮書都不好意思跟同行打招呼。
6.2劉院長在培訓(xùn)現(xiàn)場還強(qiáng)調(diào)了一個(gè)例子,就是網(wǎng)頁標(biāo)題上寫的是XXX全劇劇情,但實(shí)際頁面上是XXX演員介紹——之前感覺這樣的內(nèi)容還可以,畢竟都是跟同一個(gè)電視劇相關(guān)的。私下問了一下劉院長,劉院長說這種情況在百度內(nèi)部是不允許的,屬于作弊,會(huì)被狠狠打壓,大家還是避免為妙。
不知加上飛鷹同學(xué)的解讀,你對(duì)優(yōu)質(zhì)移動(dòng)站的理解是不是更深刻了?接下來我們進(jìn)入到基礎(chǔ)篇的學(xué)習(xí),PC站點(diǎn)目前主流的移動(dòng)化方式有哪些?這個(gè)內(nèi)容也是我們積極的學(xué)員李曰輝的心得,獎(jiǎng)勵(lì)小紅花一枚,自行腦補(bǔ)!
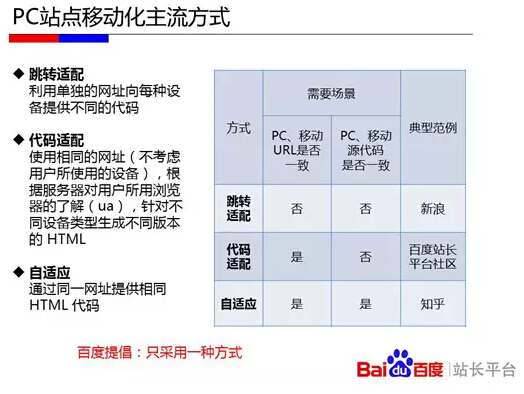
首先先看官方PPT:


跳轉(zhuǎn)適配:該方法會(huì)利用單獨(dú)的網(wǎng)址向每種設(shè)備提供不同的代碼。這種配置會(huì)嘗試檢測用戶所使用的設(shè)備或ua,然后使用 HTTP 重定向和 Vary HTTP標(biāo)頭重定向到相應(yīng)的頁面。
代碼適配:該方法使用相同的網(wǎng)址(不考慮用戶所使用的設(shè)備),但會(huì)根據(jù)服務(wù)器對(duì)用戶所用瀏覽器的了解(ua),針對(duì)不同設(shè)備類型生成不同版本的HTML。
自適應(yīng):通過同一網(wǎng)址提供相同 HTML代碼的網(wǎng)站設(shè)計(jì)方法。該方法不考慮用戶所使用的設(shè)備(pc、平板電腦、移動(dòng)設(shè)備),但可以根據(jù)屏幕尺寸以不同方式呈現(xiàn)(即適應(yīng))顯示屏。
*院長手按:使用不同配置方式的站點(diǎn)在提交sitemap文件要做的工作不同,請(qǐng)密切關(guān)注百度站長平臺(tái)后續(xù)的公告和教育文章。
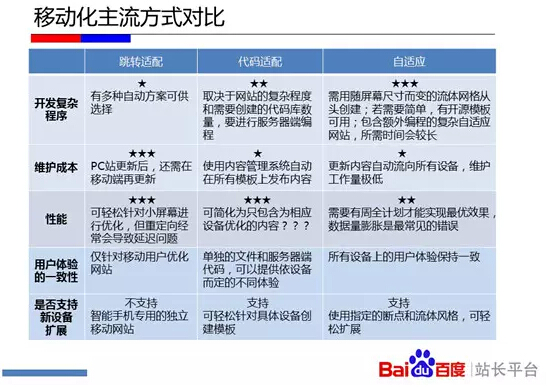
下面我們來分析一下這幾個(gè)方式都有那些具體的實(shí)施辦法:
【跳轉(zhuǎn)適配】
1、百度siteapp。這顯然是標(biāo)準(zhǔn)的跳轉(zhuǎn)適配,但siteapp效果不大好,比如頁面混亂、內(nèi)容可控性差。好像百度也發(fā)現(xiàn)這些問題以至于此項(xiàng)目擱置,這個(gè)工具一直沒有更新升級(jí)。
2、第三方移動(dòng)建站工具。如:搜狐快站、騰訊風(fēng)鈴等。這些工具有個(gè)缺點(diǎn)是需要PC站點(diǎn)與移動(dòng)站點(diǎn)做好對(duì)應(yīng)關(guān)系,需要一篇文章發(fā)兩遍的尷尬情況。
3、完全開發(fā)一套移動(dòng)站點(diǎn)。通過后臺(tái)程序判斷出是移動(dòng)UA,不會(huì)給用戶返回代碼,直接重定向到移動(dòng)頁面。這里要注意開發(fā)時(shí)一定要做好PC頁與移動(dòng)頁面的
對(duì)應(yīng)關(guān)系同時(shí)提交到百度站長平臺(tái)。上圖中提到“維護(hù)成本較高”,可以這樣解決:在開發(fā)時(shí)調(diào)用同一數(shù)據(jù)庫,就免去了發(fā)兩邊內(nèi)容的成本。
4、對(duì)于CMS系統(tǒng),無程序擴(kuò)展功能的:新建一個(gè)獨(dú)立移動(dòng)站點(diǎn),原PC頁面中加入JS來判斷UA,通過JS重定向到移動(dòng)頁面。此方法第一次請(qǐng)求后會(huì)返回完整HTML到用戶本地,JS本地判斷后再次請(qǐng)求返回完整HTML,頁面需要加載兩次,延遲嚴(yán)重。而且百度對(duì)JS的跳轉(zhuǎn)并不支持,僅僅實(shí)現(xiàn)了頁面的轉(zhuǎn)換,還是需要最好對(duì)應(yīng)適配關(guān)系提交到百度站長平臺(tái)的。
【代碼適配】
代碼適配沒有跳轉(zhuǎn)適配那么多方法,它的實(shí)施方法是:原PC站CMS系統(tǒng)升級(jí)改造,當(dāng)用戶訪問一條URL時(shí),后臺(tái)程序判斷UA,根據(jù)不同UA返回不同的HTML代碼和樣式。
此方法無延遲、移動(dòng)站點(diǎn)維護(hù)成本較低,但局限性也很大:首先你要有開發(fā)能力,其次你的CMS系統(tǒng)能讓你開發(fā),第三是此類站點(diǎn)不能完全靜態(tài)化。代碼適配非常適合社區(qū)論壇和用戶交互式站點(diǎn)。
【自適應(yīng)】
自適應(yīng)是呼聲最高的一個(gè)方式,H5越來越普及,自適應(yīng)的站點(diǎn)和頁面也越來越多,甭管是國外的谷歌還是國內(nèi)的百度都承認(rèn)未來站點(diǎn)屬于H5的自適應(yīng)。自適應(yīng)頁面由H5+CSS3+JS判讀不同屏幕寬度展示不同樣式的頁面,PC和移動(dòng)頁面url和源代碼都相同。之前他有很多名字:頁面自適應(yīng)、響應(yīng)式、H5頁面、寬度變化頁面等,之后我們統(tǒng)一為自適應(yīng)。
同樣自適應(yīng)也有自己的優(yōu)缺點(diǎn):一次編碼多平臺(tái)共用,維護(hù)成本低,設(shè)備展示效果一致,用戶地體驗(yàn)好;但也有缺點(diǎn),復(fù)雜頁面在做自適應(yīng)時(shí),受手機(jī)屏幕限制很
難排版,若隱藏部分內(nèi)容相比獨(dú)立移動(dòng)手機(jī)站頁面體積大、加載速度和數(shù)據(jù)流量也更大。此類非常適合如知乎、36KR、新聞媒體內(nèi)容頁等功能相對(duì)單一的頁面和站點(diǎn)。
百度不建議的做法
1,單獨(dú)域名下不要使用多種配置方式,其實(shí)我家新聞?wù)军c(diǎn)就是這樣做的:CMS系統(tǒng)沒辦法二次開發(fā)同時(shí)也沒需要完全靜態(tài)化,所以內(nèi)容頁采用自適應(yīng),而欄目眾多結(jié)
構(gòu)復(fù)雜的首頁和頻道頁則采用跳轉(zhuǎn)適配的方式,回去跟領(lǐng)導(dǎo)說說去。另外聽院長說,有些站點(diǎn)是把移動(dòng)內(nèi)容當(dāng)做PC站點(diǎn)下的一個(gè)目錄進(jìn)行配置,這也真是不行的。
2,不能用JS對(duì)UA進(jìn)行適配跳轉(zhuǎn),雖然下半年百度JS就要全放開了,但在官方?jīng)]有正式發(fā)布消息前,我們還是按照傳統(tǒng)保守的方法進(jìn)行操作吧。
說了這么多,其實(shí)三種方式各有各的優(yōu)缺點(diǎn),站點(diǎn)移動(dòng)化進(jìn)程,還要根據(jù)自己的實(shí)際情況來選擇實(shí)施方式。
加上解讀比光看PPT自己理解要強(qiáng)很多吧?告訴你,站長學(xué)院還帶現(xiàn)場視頻呢!劉院長溫柔磁性的聲音為你詳解PPT,學(xué)起來更酸爽!
最后,記得關(guān)注“百度站長平臺(tái)”官方微信,回復(fù)“移動(dòng)優(yōu)化”關(guān)鍵字,獲取培訓(xùn)高清完整無碼版PPT教材!



.png)