
來(lái)自UXPin的Jerry Cao,通過(guò)本文向我們解釋了如何保持視覺(jué)與交互的協(xié)調(diào)。
我不想貶低文字的重要性,但也不想忽視視覺(jué)。兩者是同等重要的交互設(shè)計(jì)元素。文字就是交互,但那些視覺(jué)元素(比如圖標(biāo)、菜單、圖像等)才是用戶實(shí)際上操作的東西。雖然有些可用性專家會(huì)提及Craigslist甚至Amazon,作為丑陋但可用(而且受歡迎)的網(wǎng)站案例。但毫無(wú)疑問(wèn),美感總會(huì)有所幫助。
情感是用戶體驗(yàn)的關(guān)鍵:視覺(jué)設(shè)計(jì)優(yōu)秀的網(wǎng)站能使用戶放松,提升可信度和易用性。考慮到多數(shù)用戶注意力短暫,認(rèn)知往往成為事實(shí):如果視覺(jué)做得很糟糕,用戶不會(huì)費(fèi)神去深入研究你的交互設(shè)計(jì)。
讓我們來(lái)細(xì)說(shuō)視覺(jué)的重要性,因?yàn)樗P(guān)系到交互,保證了清晰的方向指引和一致性。
01. 尊重視覺(jué)的主導(dǎo)地位
我們從案例展示開(kāi)始。看看下面的文字:

很顯然,我們都知道“黃色”一詞所指的顏色。但當(dāng)多數(shù)人看到它時(shí),他們理解到的可能只有紅色。文字的外觀取代了它的真正含義。

信息圖專家David McCandless表明,我們大部分的腦力資源都花在了視覺(jué)上。
作為人類,視覺(jué)是我們的主要感觀。但是其他動(dòng)物更多依賴聽(tīng)覺(jué)與嗅覺(jué),我們是視覺(jué)主導(dǎo)的生物。正如數(shù)據(jù)記者兼信息圖專家David McCandless在一場(chǎng)引人入勝的TED演講中提到的,我們會(huì)調(diào)動(dòng)全部感觀,但多數(shù)的腦力都花在了視覺(jué)上——雖然我們很難察覺(jué)。他用計(jì)算機(jī)進(jìn)行了類比……
“視覺(jué)是感觀中最迅速的。它和計(jì)算機(jī)網(wǎng)絡(luò)的速度相同。之后是觸覺(jué),相當(dāng)于一個(gè)U盤的速度。然后才是聽(tīng)覺(jué)與嗅覺(jué),約等于硬盤的速度。
“后面才是可憐的味覺(jué),運(yùn)算速度幾乎近似便攜式計(jì)算器。角落里那個(gè)小方塊,百分之0.7,那就是我們實(shí)際了解的量。所以你的很多感觀——絕大多數(shù)感觀都是視覺(jué)上的,它蜂擁而來(lái)——你卻渾然不覺(jué)。”

視覺(jué)影響行為,也影響體驗(yàn),Stephen P. Anderson說(shuō)。
但是對(duì)于交互設(shè)計(jì)這意味著什么?它意味著你對(duì)產(chǎn)品做出的每一項(xiàng)視覺(jué)上的決策,都對(duì)交互有極大的影響,即使是在不知不覺(jué)間。
產(chǎn)品設(shè)計(jì)顧問(wèn)Stephen P. Anderson指出,視覺(jué)影響的不只是體驗(yàn),也會(huì)影響用戶的行為。
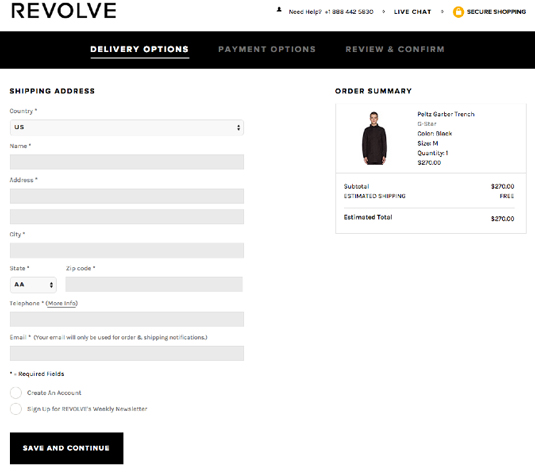
這就是說(shuō)好的視覺(jué)設(shè)計(jì)可以提升銷量,提高注冊(cè)量和轉(zhuǎn)化率,激發(fā)某些特定的用戶行為。看看下面這兩個(gè)表單:
表單A


記住,交互設(shè)計(jì)的目標(biāo)之一就是讓用戶盡可能少地思考。你認(rèn)為哪個(gè)更有利于銷售?哪個(gè)視覺(jué)上看更舒服?
第一例中,那密集恐懼癥般的間距和過(guò)量的文字,讓用戶望而卻步。第二例則色彩豐富、優(yōu)美,看起來(lái)更簡(jiǎn)潔(盡管用戶都得輸入這些信息)。
由于交互設(shè)計(jì)就是要?jiǎng)?chuàng)造人們想用的東西,有吸引力的事物更激發(fā)人的渴求,因此更能發(fā)揮作用。

圖片和導(dǎo)航在這個(gè)在線香料商店中相互協(xié)調(diào)。
不過(guò)除了吸引人的交互,優(yōu)美的設(shè)計(jì)也提供了一層額外的理解。看看上面這個(gè)Old Town Spice Shop案例,你會(huì)發(fā)現(xiàn)這個(gè)網(wǎng)站的櫥柜式布局立刻暗示了這家公司的意圖和香料產(chǎn)品。
盡管你可能會(huì)質(zhì)疑,用戶先看到櫥柜還是“Spices”和“Extracts”這些文字。毫無(wú)疑問(wèn)的是,兩者相互協(xié)調(diào)。
02. 提供清晰的方向與指引
用戶不會(huì)漫無(wú)目的瀏覽網(wǎng)站。人們通常都有個(gè)大體概念他們要去哪,但還需要一些指引和線索。他們會(huì)在腦海中創(chuàng)建地圖,既然我們剛剛提到人是視覺(jué)生物,那么就需要一些視覺(jué)路標(biāo)來(lái)指路。
某種程度而言,你的導(dǎo)航要像GPS那樣。用戶需要了解他們當(dāng)前位置,哪些路線是可行的,下一步該怎么做。
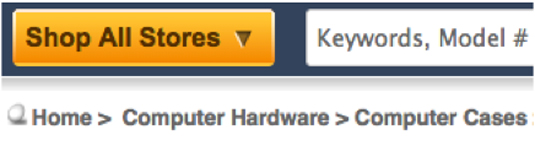
面包屑導(dǎo)航是滿足上述3項(xiàng)需求的最直接的方式。就像下面的Newegg 這種常見(jiàn)的UI模式,這種方式給用戶留下了清晰的視覺(jué)蹤跡,來(lái)追蹤他們的訪問(wèn)過(guò)程。

但面包屑導(dǎo)航應(yīng)該作為備選方式,因?yàn)閷?duì)于頁(yè)面間的點(diǎn)擊跳轉(zhuǎn),它們?cè)谝曈X(jué)上并不直觀。它們多用于層級(jí)復(fù)雜的網(wǎng)站,比如電商網(wǎng)站,簡(jiǎn)單的網(wǎng)站不需要它。如果對(duì)此持疑,回顧你的網(wǎng)站地圖,看看加入面包屑導(dǎo)航能不能提升易用性,或者只是添亂。
面包屑導(dǎo)航、鏈接——還有菜單、搜索框和可點(diǎn)擊的圖標(biāo)——都是基于視覺(jué)的手段,讓你建立方向和指引。談到主導(dǎo)航時(shí),你需要讓它給人留下強(qiáng)烈的視覺(jué)印象。
如果要學(xué)習(xí)更多導(dǎo)航的最佳實(shí)踐,請(qǐng)看我們的免費(fèi)電子書Web UI Design Best Practices,還有這本5-part series,講的是交互設(shè)計(jì)中對(duì)導(dǎo)航的簡(jiǎn)化。
03. 確保視覺(jué)統(tǒng)一
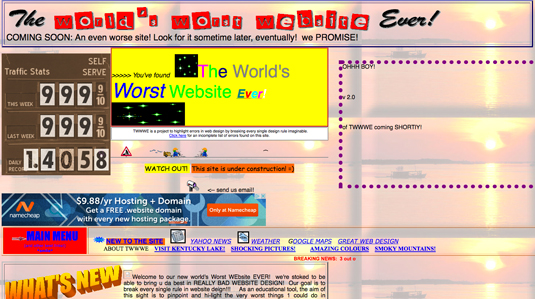
一致性在交互設(shè)計(jì)的所有方面都非常重要,不只是視覺(jué)。無(wú)論如何,視覺(jué)上的不一致是非常醒目的(看看世上最糟糕的網(wǎng)站),見(jiàn)證一下設(shè)計(jì)的地獄。

有些事是不該做的。
一致性展現(xiàn)了網(wǎng)站在設(shè)計(jì)和排列方面的邏輯,創(chuàng)造更加令人愉悅的體驗(yàn)(我們都知道,開(kāi)心的用戶是會(huì)回頭的)。
我們之前提過(guò),人們更喜歡統(tǒng)一是因?yàn)樗黾恿丝深A(yù)知性(降低學(xué)習(xí)成本)。如果你的界面容易學(xué)習(xí),它也會(huì)更容易使用。人們不喜歡令人不快的驚喜,正如驚訝最小化原則中所說(shuō):
不一致引發(fā)的問(wèn)題,是它增加了“認(rèn)知負(fù)荷”。Nielson Norman Group的用戶體驗(yàn)專家,Kathryn Whitenton,在熱議博文中解釋過(guò),認(rèn)知負(fù)荷是用戶在使用產(chǎn)品時(shí)需要思考的量。
一致性展現(xiàn)了網(wǎng)站在設(shè)計(jì)和排列方面的邏輯。
每項(xiàng)不一致都迫使用戶停下腳步,來(lái)處理此處不同所表達(dá)的含義,它為何不同,又是如何影響他們的行為。因此,不一致的地方越少,交互越順暢,體驗(yàn)越好。不一致的現(xiàn)象幾乎無(wú)處不在:UX Matters的Michael Zuschlag有一張有用的圖表。
例如,單選按鈕在界面某部分只允許單選,那么它在其他部分就不應(yīng)該多選。文案也該如此,既然在某個(gè)部分用了“保存”作為名稱,在其他部分里就不該稱作“儲(chǔ)存”。如果某張圖片觸發(fā)了一個(gè)彈窗,那它在別處就不該打開(kāi)新窗口。時(shí)刻要問(wèn)自己,“我希望用戶如何操作?”
04. 將UI設(shè)計(jì)模式作為基準(zhǔn)
UI設(shè)計(jì)模式,可以理解為特定情況的最佳設(shè)計(jì)實(shí)踐。既然用戶已經(jīng)熟悉各種設(shè)計(jì)模式,使用它們降低了界面的學(xué)習(xí)曲線。常見(jiàn)的UI模式包括旋轉(zhuǎn)木馬、相關(guān)鏈接、幻燈片……還有更多(可以從這個(gè)網(wǎng)站看到,它致力于給它們分門別類)。

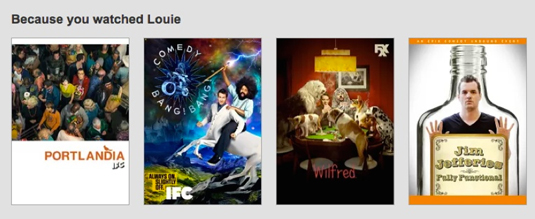
Netflix用了相關(guān)內(nèi)容模式,來(lái)幫你找到其他可能感興趣的節(jié)目。
比如,Netflix使用了“相關(guān)內(nèi)容”UI模式,幫助用戶找到其他可能感興趣的電影或節(jié)目。由于內(nèi)容是智能生成的,用戶交互感覺(jué)更像是有人在推薦有用的內(nèi)容。這并不是一項(xiàng)開(kāi)創(chuàng)性的設(shè)計(jì),但它是個(gè)快速有效的解決方案,讓你的界面鮮活起來(lái)。
當(dāng)然,UI模式并非即插即用的模塊,你還是得基于網(wǎng)站的外觀與感覺(jué)為它們特殊定制。
要為產(chǎn)品尋找正確的模式,你可以查看各種模式庫(kù),通過(guò)它們的分類來(lái)瀏覽各種模式,比如“導(dǎo)航”或“輸入框”。今年,我們發(fā)布了兩個(gè)單獨(dú)的UI模式系列(還有財(cái)富榜500強(qiáng)企業(yè)的使用案例分析):2014網(wǎng)頁(yè)UI設(shè)計(jì)模式和2014移動(dòng)UI設(shè)計(jì)模式。
05. 通過(guò)風(fēng)格指南創(chuàng)建一致性
雖然UI模式有助于提升熟悉感,風(fēng)格指南才能確保全站統(tǒng)一。
風(fēng)格指南是一部手冊(cè),列出了產(chǎn)品的特殊偏好,這些部分很難記憶——比如全站內(nèi)容的尺寸和字體、主導(dǎo)航的主色與輔助色的顏色梯度、按鈕點(diǎn)擊狀態(tài)的表現(xiàn),等等。

在UXPin,更新網(wǎng)站時(shí)我們會(huì)創(chuàng)建風(fēng)格指南。這能幫助我們估計(jì)出額外的工作量,因?yàn)槲覀兛梢园褞в屑夹g(shù)細(xì)節(jié)的截圖添加到公司內(nèi)部wiki中。正如我們?cè)趶娘L(fēng)格指南到效果圖中描述的,這種“拼拼湊湊”的方法對(duì)于簡(jiǎn)易的風(fēng)格指南非常有效,可以分享給整個(gè)公司。
我們?cè)诰W(wǎng)頁(yè)UI設(shè)計(jì)最佳實(shí)踐中充分討論了風(fēng)格指南,包括如何制定、需要包含什么。要了解關(guān)于風(fēng)格指南的更多案例,請(qǐng)看以下幾項(xiàng)絕佳資源:
Starbucks
MailChimp
Yelp
BBC Gel
精華總結(jié)
人們上網(wǎng)時(shí),他們說(shuō)自己在“看”網(wǎng)站,而不是與它“互動(dòng)”,盡管后者更準(zhǔn)確。我們嚴(yán)重依賴視覺(jué),視覺(jué)引導(dǎo)我們建立觀念、解決問(wèn)題,我們所相信的會(huì)引導(dǎo)我們的行為。由于交互設(shè)計(jì)如此貼近用戶體驗(yàn),通過(guò)視覺(jué)打造最佳的用戶體驗(yàn),雖然間接,但確信無(wú)疑促成了更好的交互。



.png)