原來Dreamweaver預設在編輯文字時,會自動生成CSS樣式,并且會將它加在<head>標籤之間。
雖然自動產生CSS的功能對於不熟悉樣式表的網頁設計初學者有相當的助益,但這個功能不時出現多餘的樣式設定,再加上我們在撰寫網頁時,通常會將CSS樣式表獨立出來好讓網頁架構更明確,這個在html檔案自動生成CSS的自動化功能,對許多網頁設計者來說,無非是徒增困擾。
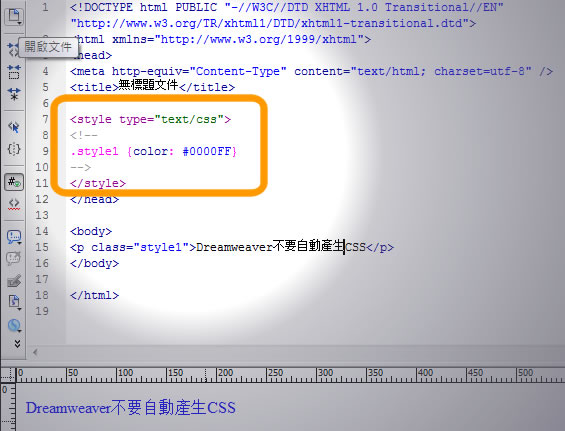
下圖說明了Dreamweaver如何自動產生CSS樣式表:在改變文字顏色后,你會發現在<head>標籤內自動產生了CSS樣式設定,但是我們不想要這個功能。

解決方法:停用自動產生CSS的功能
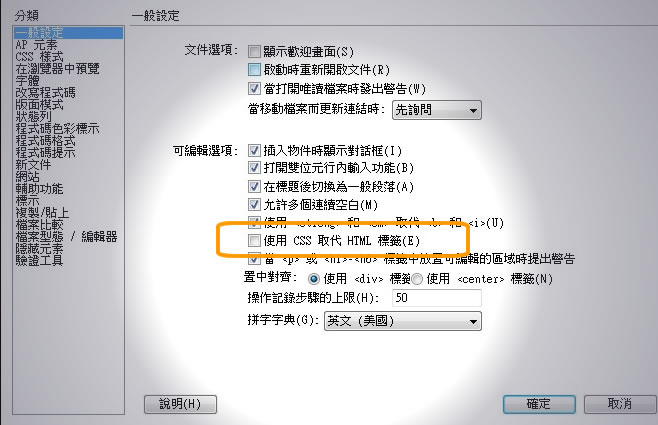
這個功能是可以關閉的,在功能列>編輯>偏好設定,將「使用CSS 取代HTML 標籤」這個選項取消勾選,再點確定即可。

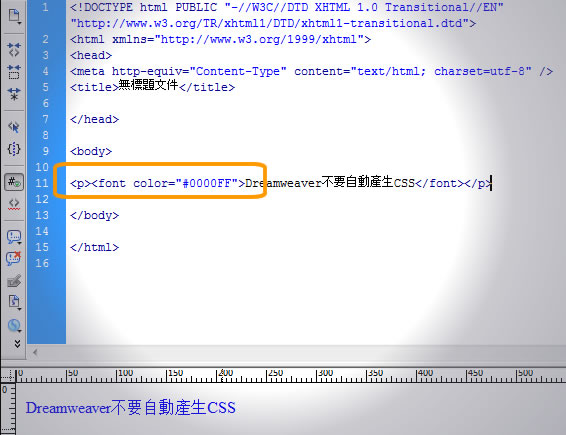
取消自動產生CSS的功能之后:這時在改變文字顏色后,Dreamweaver會將樣式直接寫在行內,也不會在<head>內額外產生樣式表了。




.png)