
移動互聯網的興起,促使各行各業手機網站 如雨后春筍似的普遍建立起來了,在移動網站設計中,最重要最頭痛的是適應不同分辨率的手機,下面小編給大家普及一下吧。
常見的尺寸如下:
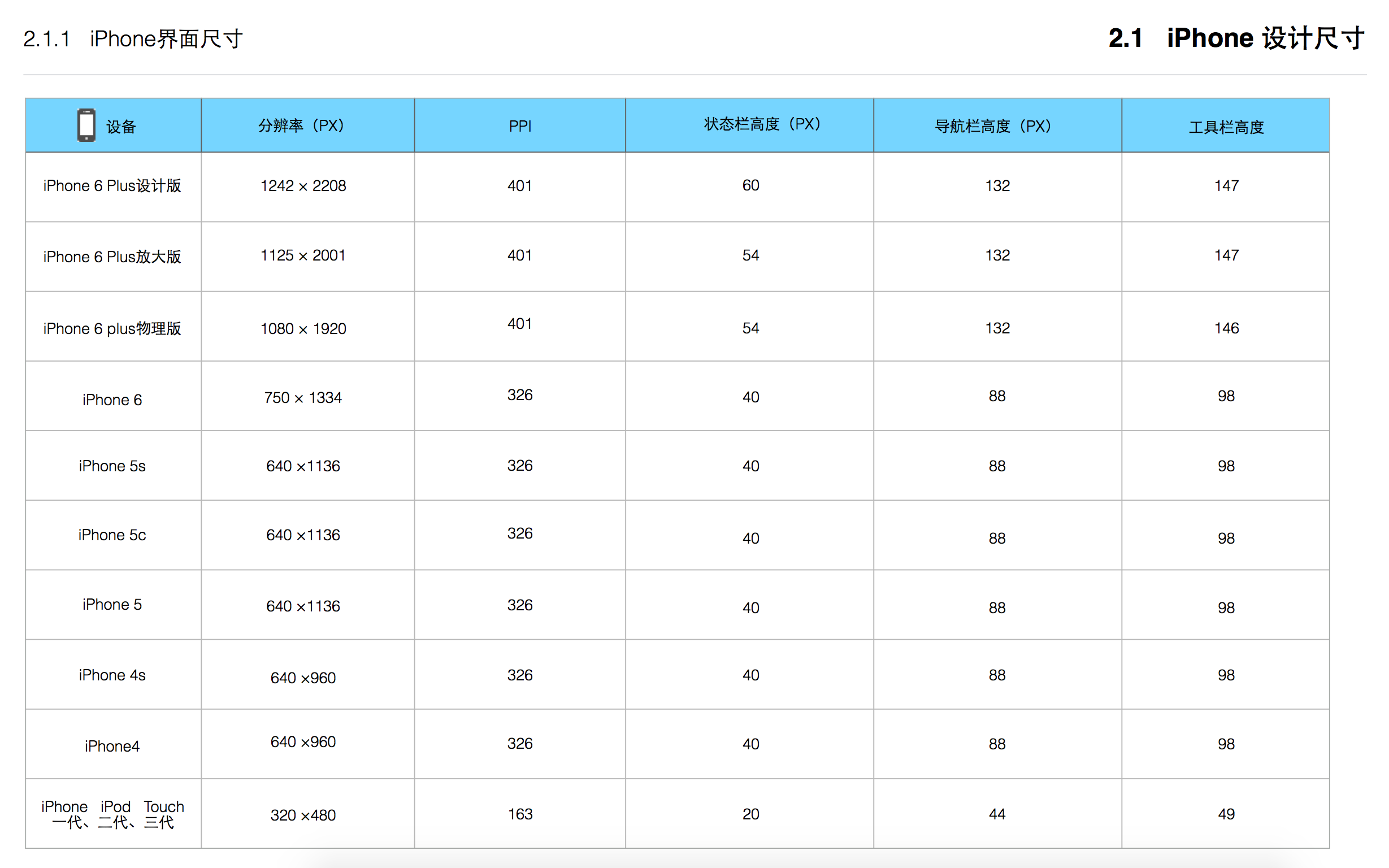
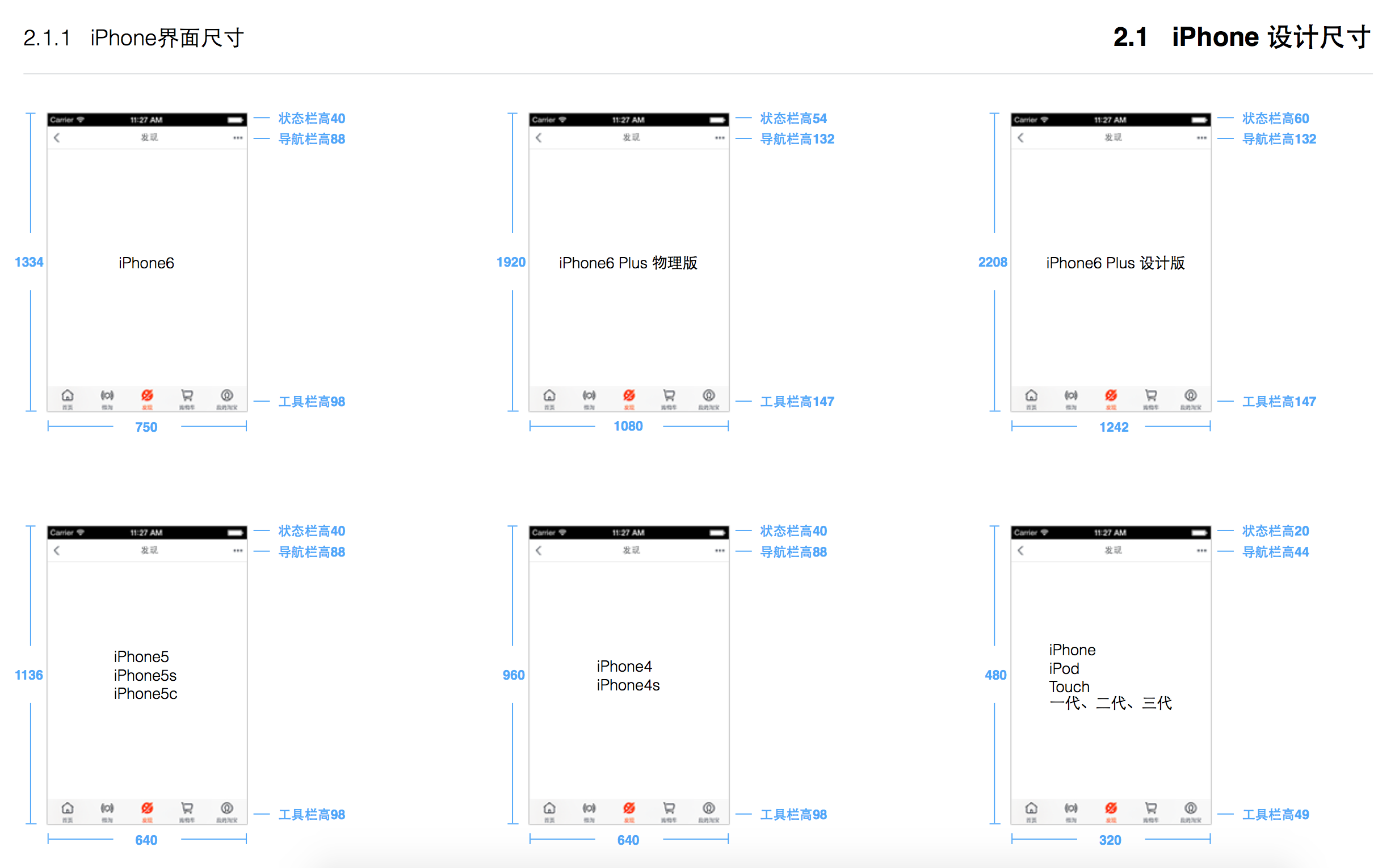
iPhone手機網頁的設計尺寸
iPhone5尺寸是640x1136px分辨率是326PPI
iPhone4和iPhone4S尺寸是640x960px分辨率是326PPI
iPhone和iPodTouch第一代、第二代、第三代尺寸是320x480px分辨率是163PPI



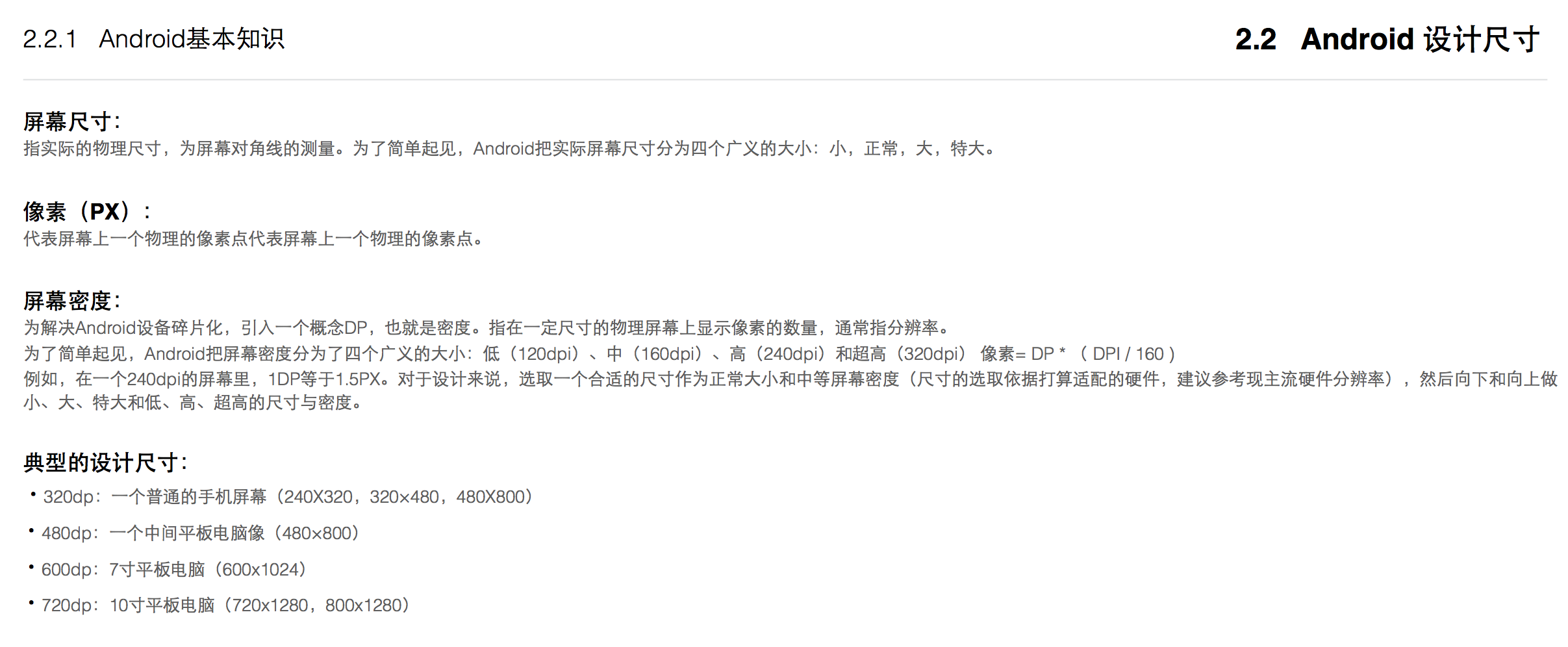
安卓網頁的設計常見尺寸
320dp:一個普通的手機屏幕(240X320,320×480,480X800)
480dp:一個中間平板電腦像(480×800)
600dp:7寸平板電腦(600×1024)
720dp:10寸平板電腦(720×1280,800×1280)




ipad網頁的設計尺寸
iPad第三代第四代尺寸是2048x1536px分辨率是264PPI
iPad第一代第二代尺寸是1024x768px分辨率是132PPI
iPad Mini尺寸是1024x768px分辨率是163PPI



.png)