
“扁平化”最近幾年是非常流行的設計領域,也是每個設計師之間的熱門話題。自蘋果公司發布iOS7 Beta版之后,“扁平化設計“便成了設計師口中常談的話題。隨著互聯網的網站,扁平化設計風格已經越來越多的被人們所接受和認可,簡單、直接、友好的特性也使得它廣受網站建設設計的青睞。扁平化設計中目前最有力的典范是微軟的Windows 8以及Windows Phone和Windows RT的Metro界面,不得不說微軟不愧為扁平化用戶體驗開拓者,如此大膽的嘗試與實現,不得不讓人佩服。那么究竟什么是扁平化設計及未來扁平化設計能否引領下一個新趨勢?今天北京網站制作專家凡度網絡小編來帶領大家來一起探討一下吧。
什么是扁平化設計?
扁平化設計是指拋棄那些已經流行多年的漸變、陰影、高光等擬真視覺效果,從而打造出一種看上去更“平”的界面。扁平風格的一個優勢就在于它可以更加簡單直接的將信息和事物的工作方式展示出來,減少認知障礙的產生。
扁平化這個詞來自于這種設計所使用的樣式和形狀,它完全屬于二次元世界,一個簡單的形狀加沒有景深的平面,不叫扁平化都浪費這個詞了。
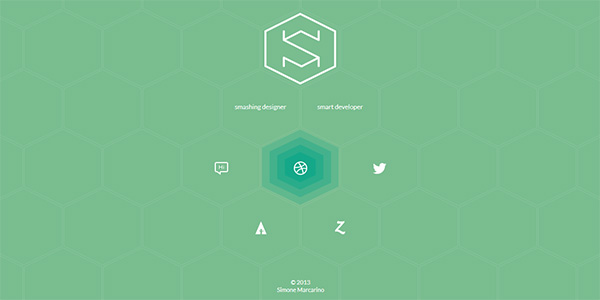
鮮亮的色彩
鮮亮的色彩為扁平化設計創造出一種與眾不同的感覺。因為它在亮背景和暗背景下都能獲得很好的對比度,以吸引用戶的注意。這正是它成為扁平化設計色彩趨勢的原因。
從哪里開始?
網站上有很多扁平化設計的流行色調,是項目起步的好選擇。無論是明亮的藍色、綠色,還是黃色、橙色,你都能從中找到流行色的縮影。Designmodo 已將亮色設計大綱進一步地整合到了最近發布的套件中,包括扁平化設計,流行的圖標以及調色板(對配色新手來說,這簡直太贊了),而且界面更易用。
在設計中使用嚴格的原色的情況并不常見,比如純紅、純藍、純黃,一般都混色使用。如果你想自己做配色方案,請注意簡潔。記得選擇類似的色調和飽和度,當然,也可以采納我們的建議。
亮色:可以嘗試把這些色彩組合,或混合在一起使用。它們在白色或黑色背景上都有很好表現。
比較流行的有:藍色,綠色和紫色。
拒絕特效

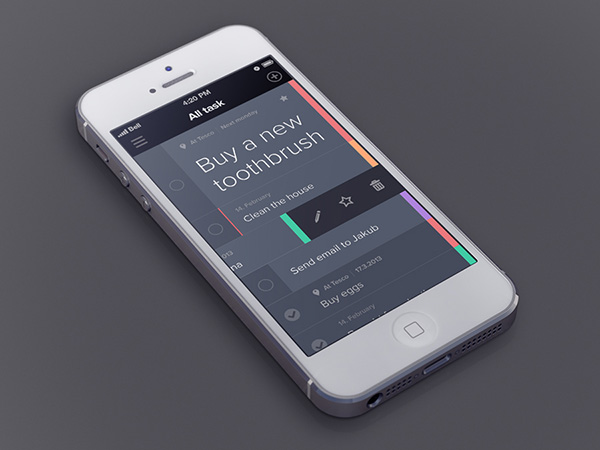
顧名思義,扁平化設計僅僅采用二維元素。所有元素都不加修飾——陰影、斜面、突起、漸變這樣會帶來深度變化的設計都是不應該的。從圖片框到按鈕,再到導航欄都干脆有力,需要極力避免羽化、陰影這樣的特效。現實主義、3D、擬物化更是扁平化設計的大敵。
色彩的定義
一提扁平化設計的色彩方案,人們就會想到高飽和、鮮亮、復古或單色塊之類的。并不是說這是唯一的選擇,只是發展趨勢讓它們變的流行。
說到色彩,扁平化設計中會用到很多,但設計師們通常會選擇大膽的和鮮亮的來使用。怎樣使用色彩讓設計各有不同?設計師們打開調色板,多數時會選鮮亮的,飽和度高的來用,偶爾也會使用灰色或黑色。而包括彩虹調色板在內的很多傳統配色規則都被拋出窗外。
其實歸根結底就是色調與飽和度的匹配。雖然在色調上,設計師可以有很多選擇,但一般開始會選互為鏡像的色深。它要么是一個主色或輔色的組合,要么是色盤的另一部分,包含了更多的黑白色混合。
僅使用簡單的元素

扁平設計中使用到很多簡單的UI元素,比如按鈕和圖標。設計師更常用矩形、圓形、方形等簡單的形狀。元素獨立。正角、直角、圓弧都非常常見。UI元素應該在保持高可用性的前提下盡可能的簡單,保證應用或網站直觀、易用,無需引導。為了同時達到簡單但直觀的效果,你可以嘗試為按鈕填充深色,以鼓勵用戶點擊。
記住,簡單的元素并不意味著設計起來很簡單,恰恰相反,扁平化設計理念的復雜度可以與任何其他設計風格相提并論。
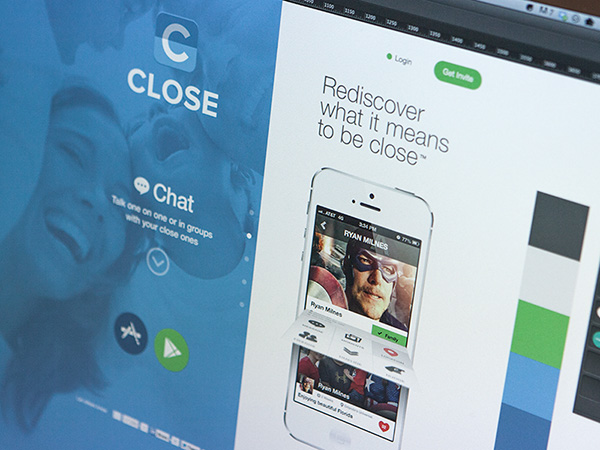
單一色
大多單一色彩方案都是一個基本色搭配另外2-3種其他色調。最流行的色調就是藍色,但也有設計師采用黑色(或灰色)作為基色,用紅色代表按鈕或動作。另一種做法是利用顏色差異。比如藍色,你可以添加綠色調進去,來創建一個藍綠色的方案。同時,單一色方案在移動和App設計中也極為流行。
單一色:與其他色調方案一樣,通過調節對比度,可以在父顏色基礎上得到很多不同的色調。比如原始顏色對比度是100%,你可以看看調成50%,20%和8%后分別是什么樣子。
比較流行的有:藍色,灰色和綠色。
注重排版
因為扁平化設計要求元素更簡單,排版的重要性就更為突出了。字體的大小應該匹配整體設計,高度美化的字體會與極簡設計原則相沖突。字形上可以應該使用粗體,文案要求精簡、干練,最終保證產品在視覺上和措辭上的一致性。
字體選擇上可以使用簡單的無襯線字體,通過字體大小和比重來區分元素。同時你也可以使用新奇的字體作為點綴,但一定要記得不能過火。
排版的目的在于幫助用戶理解設計。標簽按鈕等其它元素更注重增強易用性和交互性。
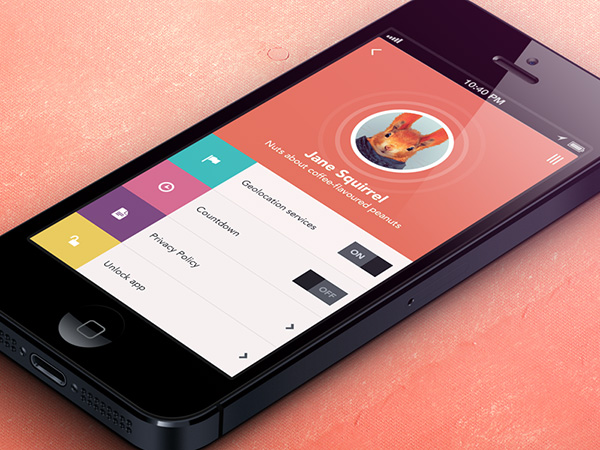
復古色
復古色也是扁平化設計中一種流行的方案。這些建立在鮮亮顏色基礎上的不飽和色彩,加之白色內容的反差,看起來更柔和。是不是有種老校區的感覺。復古色的配色方案往往包含大量的橙色和黃色,偶爾也有紅和藍。復古色很常見的是用在主色和輔色上,因為它們給人感覺很舒緩。
復古色:這類色彩適合作為主色元素出現,配以圖案或柔和的色彩,效果最佳。
比較流行的有:橙色,桃色,梅子色和深藍色。
關注色彩

色彩的使用對于扁平化設計來說非常重要。你可能已經發現了,扁平化設計的網站、應用色彩明顯要更加鮮艷、明亮。此外扁平化設計的項目也擁有更多的色調。一般的網站很少會使用3種以上的色調,但是在扁平化設計中,平均會使用6-8種顏色。

扁平化設計的色調偏通常更有活力——色彩更純。其主要、次要顏色通常都是非常大眾化的顏色,然后再配以幾種其它顏色。扁平化設計的另一個趨勢在于復古顏色的使用——淺澄色、紫色、綠色、藍色——都極為流行。
極簡主義

扁平化設計生而簡單,整體上趨近極簡主義設計理念。設計中應該驅除任何無關元素,盡可能地僅使用簡單的顏色與文本。如果一定需要視覺元素,你可以添加簡單的圖形。
“準”扁平化設計

最近,越來越多的設計師開始贊同準扁平化的設計。在準扁平化設計中,基調仍然是扁平風格的,但會在設計方案中添加一種,且僅添加一種特效,無論是陰影也好、梯度也好……
扁平化設計方式流行的原因是:這個概念很新,且有趣。一個與項目相匹配的色彩方案,能夠引導用戶更好地使用網站,這是件很酷的事情。現在,超越傳統配色的束縛,去創造一個更舒適的扁平化色彩方案吧。
【北京網站設計知名品牌凡度網絡http://www.huameikongtiao.cn/】



.png)