
Medium上瘋轉的好文:在建筑史中看網頁設計趨勢
這篇文章是我最近在Medium上看到的一篇接近2000轉發量的文章。這個轉發量在Medium完全可以進入年度Top 10。以下是全文內容翻譯:
西方建筑史可以教會我們許多關于網頁設計風格的演化過程。二者(建筑和網頁設計)都屬于藝術,也都被以下的因素所定義:
a. 它們都是人們訪問的地點。
b. 它們都被設計建造來實現這個實際用途(被人們訪問)。
c. 科技的發展程度限制著它們的設計建造。
d. 但不管怎么樣,它們都屬于藝術。
在這些限制內,二者都在沿著相似的道路迂回向前發展。如果你想了解網頁設計的大趨勢,你只需要探尋建筑學前進的歷史道路。
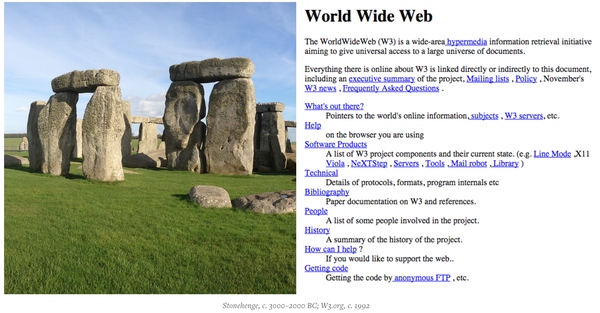
1. 新石器時期(簡單,有限的結構)

二者共性:人們除了在大小和位置上對其小修小改外,基本目的都只是將其建造出來。
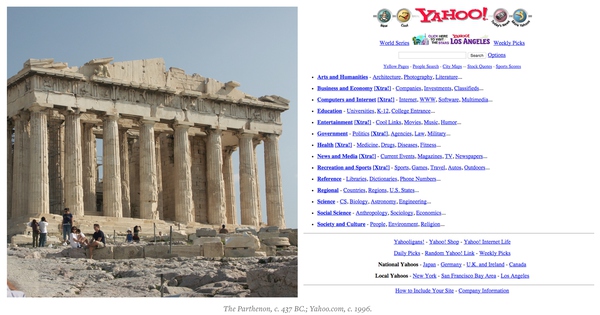
2. 古典時期(整齊的柱型和比例,同時略帶裝飾)

二者共性:這個時期的建筑在比例和層次上得到改良,內部不同空間 (sections) 用途明確的建筑不斷涌現。二者的建材(石頭和像素)都在風格上效仿之前的建材:石制三槽板陶立克柱塊 (triglyphs) 代表著木梁,就好像有3D質感的按鈕象征著生活中的實物按鈕。
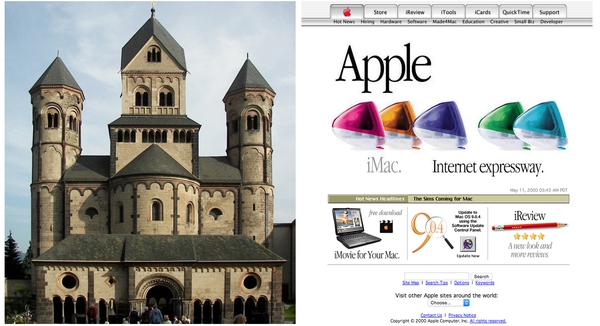
3. 羅馬式時期(形式更具厚度,邊緣更加圓潤)

二者共性:羅馬式時期的建筑和網頁在圓潤其邊緣的同時,前者加厚了其墻體和分隔物 (divider) ---后者加厚了菜單和按鈕--- 來制造出更加體積龐大,更重,更便于點擊的(特指網頁)形式。
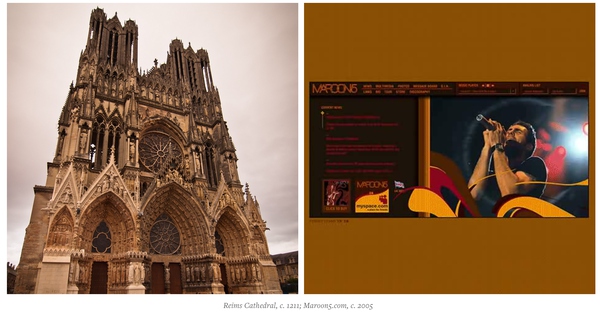
4. 哥特時期(華麗又迷人)

二者共性:哥特時期的網頁設計中的CSS和Flash就是哥特建筑中彩色玻璃。在基本條件就位后,我們開始挖掘建材的最大潛力。在哥特時期,建筑家們將石材打造成重力違抗式的 (gravity-defying) 建筑奇觀,令人窒息。(而在網頁設計方面)雖然我們現在很難回憶起當年的情景,但哥特時期那些應用了Flash和CSS的網頁,一樣用它們的像素武器讓我們震驚。
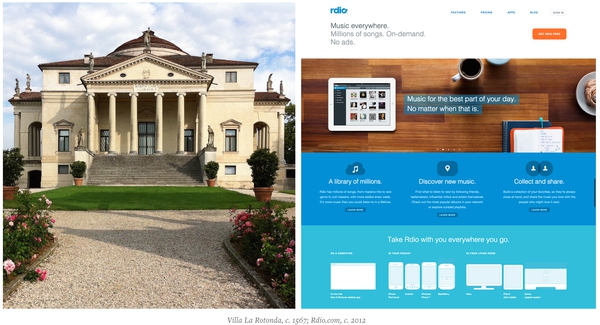
5. 文藝復興時期(整潔,合理,精準)

二者共性:這便是我們這個時代的風格。當下流行的扁平式設計風潮,與文藝復興時期的建筑風格十分相似。這種相似性既奇妙又難以解釋。文藝復興時期的建筑風格,呼喚一種向古典時期建筑邏輯的回歸。簡單的幾何形式代替了華麗復雜的結構。設計風格越來越整潔。人們用新的規則開始撰寫設計哲學,一切都更歸元 (meta) 。
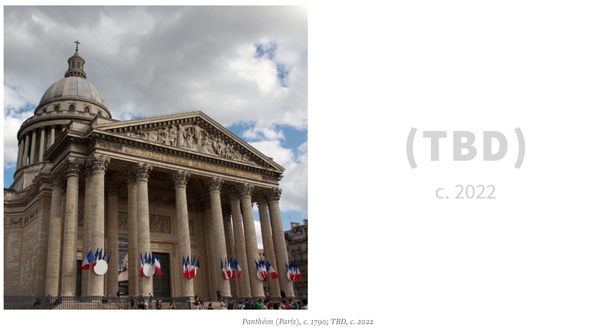
6. 巴洛克時期(重塑一切設計規則)

二者共性:合理和精準的設計風格難以持續太久。我們終將開始打破陳規。在建筑世界中,這意味著打碎古典時期的設計元素,并將它們重塑為復雜的形式。與文藝復興時期的理智主義相比,巴洛克式設計彰顯情緒性與戲劇性。
這種設計風格上的改變將如何在網頁設計中體現出來呢?不好說。但等著瞧,這種改變在數年內就將到來。
7. 新古典時期(閃回昔日)

二者共性:一切又回到原點。當我們實現了足夠大的進步,我們就開始美化我們的(古典風格)原點,開始追尋復古的風格。但這種回歸需要一些時間,也還離我們很遠。那種老式雅虎網站在現在的我們看來,依舊很遜,根本不神圣。但六七年后呢?這種風格將重回潮流前沿。
8. 再之后呢?我們無從得知。
二者共性:好吧,我們還是略知一二的。再之后的風格大概會是某種形式的新羅馬時期風格,或新哥特時期風格。反正會是某種風格的2.0版。藝術不斷地在復興中重復之前的風格。但最終呢?一種新的科技和新的世界觀將會到來。這些是今天的我們根本無法想象的。
然后,一切變得有點奇怪。



.png)