在網頁設計過程中,我們都會犯錯誤,有些我們可以歸結為設計草率或者太年輕,有些錯誤你想把他永遠藏起來。有一個好消息是其實你完全可以避免這些錯誤,壞消息是每一個設計師在他的設計生涯中這些錯誤至少都犯過一回。
避免這些設計上的錯誤最關鍵的部分就是要知道這些錯誤是什么,從而你能感覺自己要犯這些錯誤,立馬意識到這是錯的。

1.糟糕的字體排版
字體的排版能夠成就一個設計也能夠毀掉一個設計。糟糕的選擇包括太多的字體,難以辨認的排版以及選擇的類型并不符合內容表現出的情緒和語氣。

怎樣去避免呢?做好下面的事情能夠幫助你創建更好的字體排版。
一個設計堅持一到兩種字體。
成對的字體看上去要有相似的感覺。
根據視覺效果選擇成對的襯線字體或者無襯線字體。
注意字體的粗細與背景的對比度。確保字體和畫布之前有明顯的對比使得每一個字都能清楚的顯示便于閱讀。
確保選擇的字體風格與內容相符。一個律師在網站上不會在每一句話的末尾都加上感嘆號,因此選擇的字體不要總是表達一樣的感情。
2.不進行校對

拼寫錯誤對設計師來說是死罪。在最終版本中出現拼寫錯誤是不專業的也是無法取得客戶原諒的事。沒有一個人愿意讀完一篇滿是拼寫錯誤的博客……校對錯誤的成本很高。不過大多數的客戶不會接受一個有錯誤的成品,重新來過的成本更高。
怎樣去避免呢?完成你的設計后,瀏覽一篇,回頭重新讀一遍。有必要的話重復這一過程。
3.忘記打包文件
現在是時候將最終的成品發給客戶了,不要僅僅只發一張圖片或者未加工的文檔。這是遠遠不夠的。你必須完整地打包你在項目中所用的東西。忘記打包可能會給打開你設計的人帶來許多問題-圖片不見了,字體被替換了或者其它元素丟失損壞了。
怎樣去避免呢?打包所有東西,提供項目的所有文件。(許多客戶合同可能已經規定了這一點是必須的,最好將這一點養成習慣。)如果你使用的是Adobe軟件,使用打包功能,他會幫你把一個文件中的所有東西打包。如果可能的話你也可以自己手動打包這些主題。建立圖片文件夾,圖形,字體,視頻或者任何你使用的元素,包括你最終設計的文件夾。
4.柵格圖形和圖標

跟著我重復:柵格是錯的。(好吧,不完全正確,但是你能領會到其中的意思。)在大多數例子中,圖像例如圖標或者背景應該被設計成矢量形式的。柵格文件例如電子圖片,由成千上萬的像素點組成。在特定的尺寸下這些像素點將變得非常明顯。
怎樣去避免呢?設計矢量型的圖形元素。矢量永遠不會失去其清晰的分辨率,因為他是用線條和曲線創建的圖形,不是像素。因此不管你決定將你的矢量圖形用在什么地方-網頁,打印,移動設備或者其它任何地方。他看起總是一樣的。
5.害怕留白
大多數設計師都知道使用留白,但是仍是掉進留白的陷阱中,因為他們總是盡力在每一處空白塞入足夠多的信息。這樣的結果只會是一團糟,破壞了你的整體設計。
怎樣去避免呢?給每個元素足夠的空間。元素之間需要一些間距免得他們碰撞在一起。
分組相似的元素,在他們的外圍增加額外的空白和其它元素區分開來。
時刻考慮到引導和主體內容。
編輯復制下來這樣你就能在合適的位置獲得信息。
元素內部和外部空白相同。
使用網格幫助我們管理信息和空白。
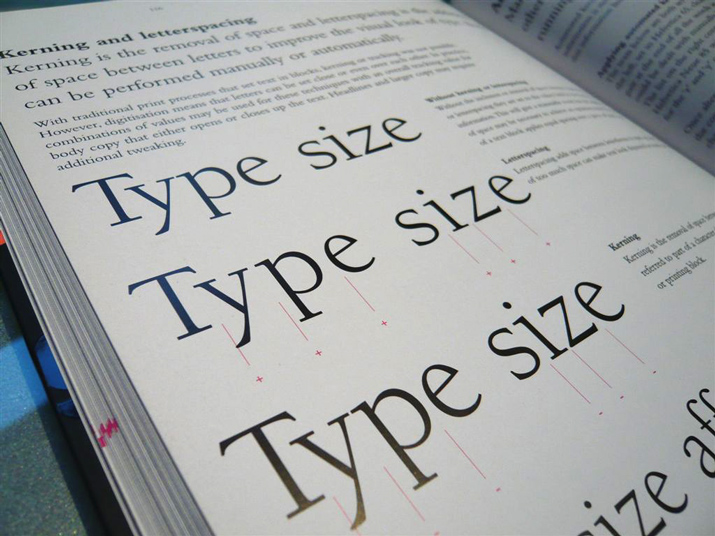
6.不合理的字距調整(或者不調整)

不去調整字距在一個完整和不完整的項目中是看起來有明顯的不同。字距的調整就是每個字母間空白的調整。成對的字母間間隙太大或者距離太近都會使文字閱讀困難。
怎樣去避免呢?如果你將文字做明顯展示,手工去調整是比較合適的。手動的字體調整能夠使字體之間的間距更合理。密切關注你項目中的每一個大字體,在需要的情況下調整字母。
7.忘記計算出血區
如果你要打印,你可能需要留出出血區。出血區-打印區域的外部邊緣-確保裁剪出最終完成的打印文件。如果你從開始的時候忘記設置一個出血區,嚴重的可能導致重做或者一個重要的圖片區域被裁剪。
怎樣去避免呢?在你開始工作前和打印人員溝通,為每一個需要打印的項目檢查是否需要預留出血區。堅持這樣的做法。
8.使用太多的技巧

技巧就像字體的排版:使用太多只會一團糟。額外的效果例如陰影,動效和浮雕應該被單獨使用。即使是時髦的技巧也是一樣的。這些技巧會耽誤整個設計,特別是一時的時髦是短暫的。如果你義無反顧的采用了一種時髦的效果,你可能面臨著你的設計會變得一片混亂的風險。讓你的內容決定你的設計走向。
怎樣去避免呢?選擇一種效果并堅持。這就足夠了。
9.使用太多的顏色

一個弱化的不規則的配色會產生很多問題。太多的顏色難以搭配在一起會顯得凌亂,擁擠和不正式。
怎樣去避免呢?堅持兩到三種顏色。顏色之間應該有足夠的對比用來區分。
10.所有元素對稱
完美的對稱相當乏味。如果每一個項目中每個元素都是對稱的,會使得看的人失去興趣。
怎樣去避免呢?當一個設計中需要對稱時,弱化他或者有一點破壞平衡的感覺。非對稱的設計也能平衡協調各種對稱的元素。
小結
現在我們知道了在設計什么不應該去做,這些設計中的錯誤你中槍了幾條?我會舉手并承認不止一次犯了這些錯誤。感謝我了不起的同事在設計見光之前發現了這些錯誤。
【北京網站設計、網站設計制作公司首選北京凡度網絡http://www.huameikongtiao.cn/】



.png)